Giới Thiệu
WP Rocket là plugin tạo cache giúp cải thiện tốc độ truy cập website wordpress nhanh hơn và tốt nhất hiện nay. Ngoài ra WP Rocket rất dễ cài đặt và cấu hình.
Tuy nhiên WP Rocket không hỗ trợ miễn phí trên wordpress. Nhưng khi bạn sử dụng dịch vụ tại 123HOST thì 123HOST sẽ tặng miễn phí plugin này cho khách hàng của mình. Bạn sẽ được sở hữu plugin WP Rocket gói cao nhất (Infinite) không giới hạn tính năng. Bạn có thể xem thêm tại https://123host.vn/plugin-wp-rocket.html
Hướng Dẫn Cài Đặt
Yêu cầu thiết yếu
- WP Rocket yêu cầu PHP 7.1 trở lên
- WP Rocket yêu cầu phiên bản wordpress từ 5.5 trở lên
Cài đặt và cấu hình WP Rocket cho WordPress
Bước 1: Download và cài đặt WP Rocket cho WordPress
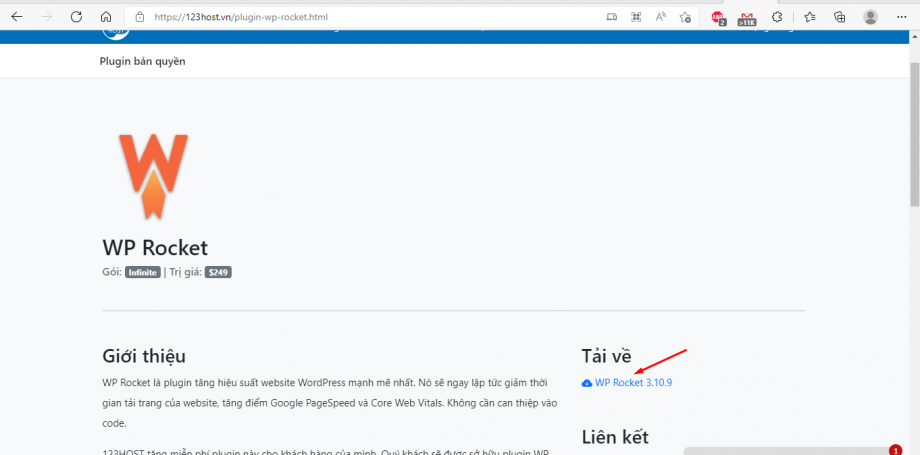
- Đầu tiên chúng ta truy cập link ” Plugin WP Rocket – 123HOST ” và nhấn tải về plugin wp rocket Plugin WP Rocket – 123HOST
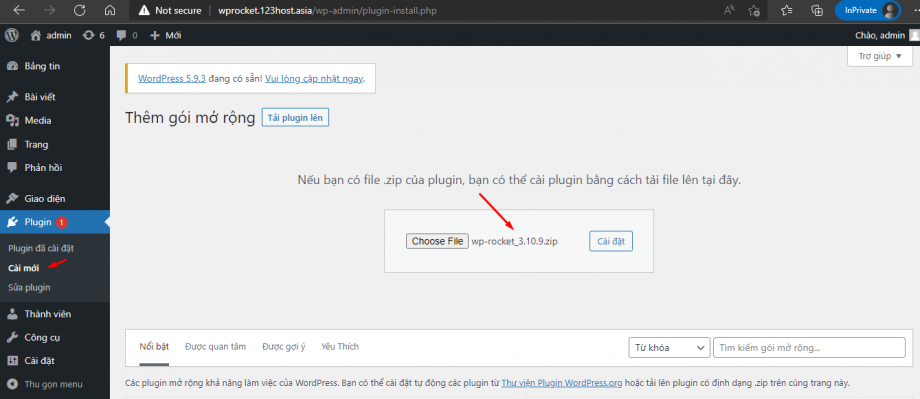
- Tiếp theo chúng ta vào plugin của website wordpress đang sử dụng và tải lên plugin wp rocket vừa download về
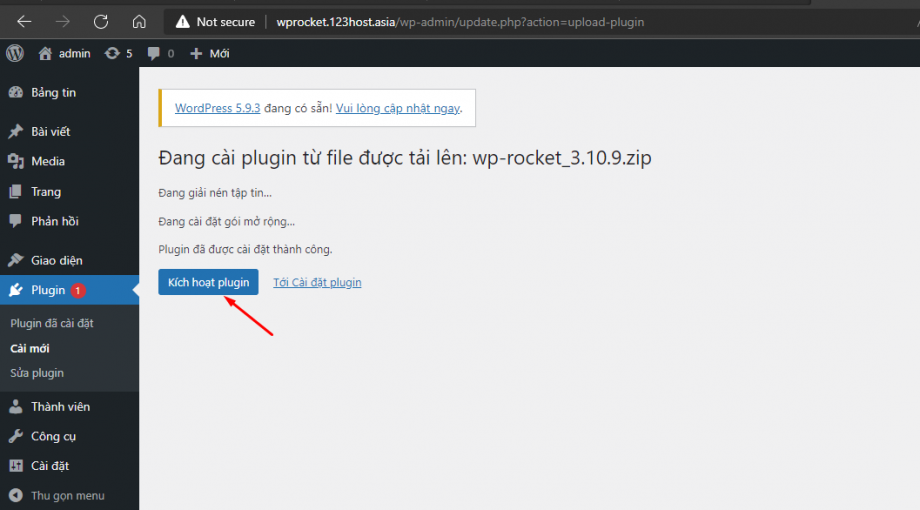
- Tiếp tục chúng ta nhấn cài đặt để cài đặt plugin wp rocket và kích hoạt plugin lên
Vậy là chúng ta đã hoàn thành việc cài đặt và kích hoạt plugin wp rocket cho wordpress.
Bước 2: Cấu hình WP Rocket cho WordPress
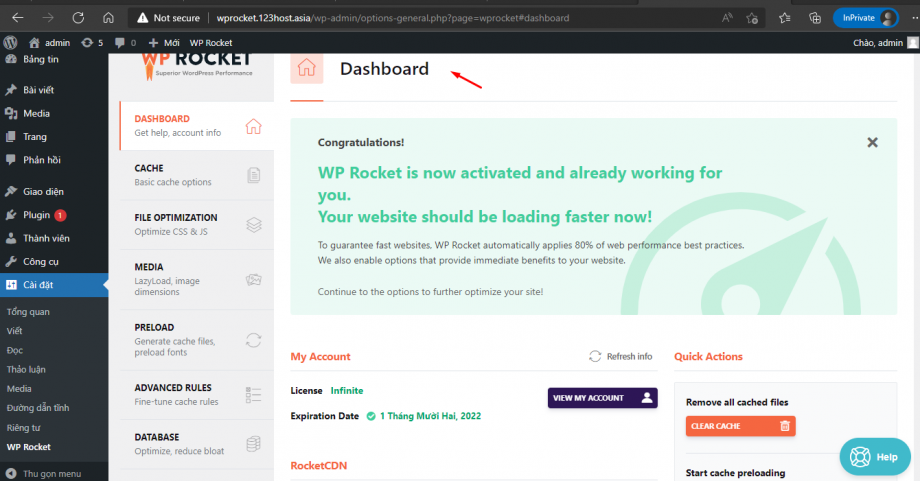
- Đầu tiên chúng ta vào cài đặt và vào plugin wp rocket
- Chúng ta sẽ thấy bảng điều khiển Dashborad
- Clear Cache: xóa toàn bộ file cache trên website
- Preload Cache: Tạo mới cache cho website
- Purge OPCache: Xoá các OPCache
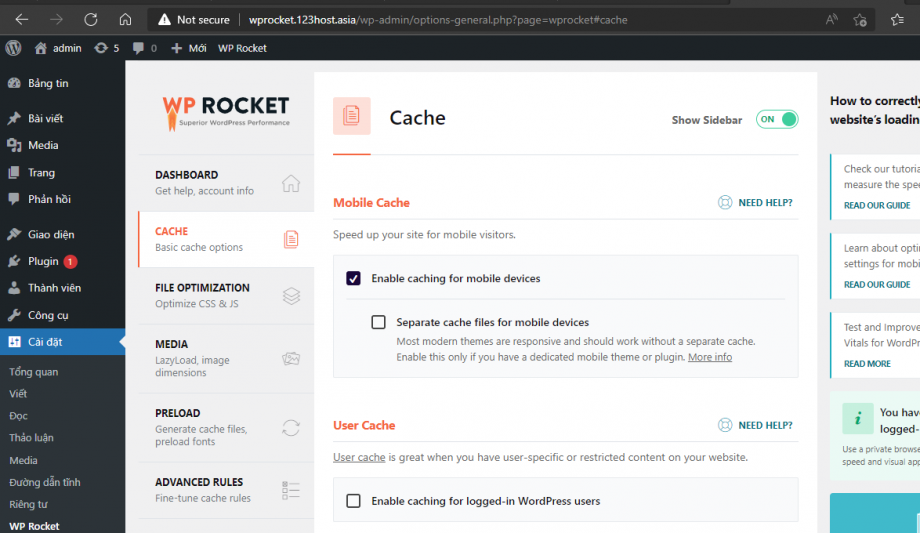
- Tiếp Theo chúng ta cấu hình Cache trong WP Rocket – Cache
- Mobile Cache:
- Enable caching for mobile devices: Kích hoạt chế độ này sẽ giúp website tạo cache cho các thiết bị di động.
- Separate cache files for mobile devices: Tính năng này tách riêng các files cache dành cho thiết bị di động và máy tính. Nếu giao diện (theme) của bạn không responsive hay không có phiên bản riêng dành cho thiết bị di động, bạn nên chọn tùy chọn “Bật lên”.
- User Cache:
- Enable Caching For Logged-in WordPress Users: Tính năng này dùng để cache cho người dùng đã đăng nhập và ở chế độ này mỗi thành viên sẽ có một cache riêng rất hao tài nguyên, trong trường hợp không cần thiết thì không cần bật lên.
- Cache Lifespan:
- Specify Time After Which The Global Cache Is Cleared: Tính năng này sẽ thiết lập thời gian tự động xóa toàn bộ cache web, nếu không muốn sử dụng thì tốt nhất bạn cứ chọn mặc định hoặc để giá trị là 0 để tắt.
- Mobile Cache:
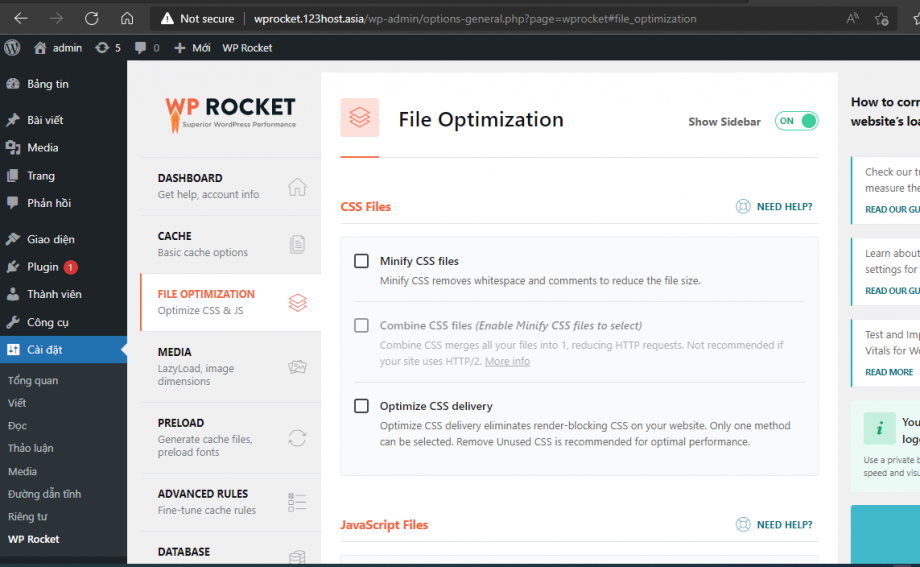
- Tiếp theo chúng ta đến phần tối ưu hóa tập tin – File Optimization
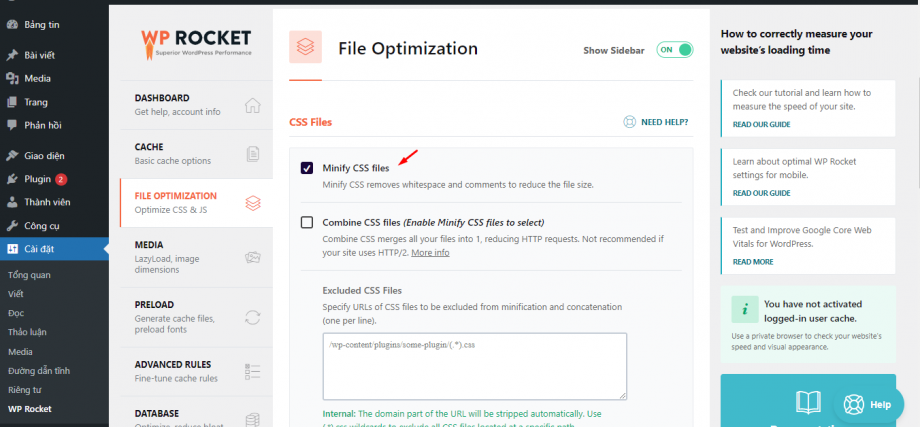
- CSS Files:
- Minify CSS files: Tính năng dùng này để nén file CSS, nếu bật lên website gặp sự cố thì chỉ cần bỏ chọn là website sẽ hoạt động lại bình thường.
- Combine CSS files: Tính năng này dùng để gộp chung các file CSS lại thành một để giảm thiểu số lượng request HTTP. Muốn bật lên bạn phải kích hoạt tính năng Minify CSS files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded CSS Files: Tính năng này dùng để loại bỏ các file CSS mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện.
- Optimize CSS delivery: Tối ưu hóa việc hiển thị của các file CSS, giúp bạn khắc phục lỗi CSS chặn hiển thị nội dung trên Google PageSpeed Insights.
- JavaScript Files:
- Minify JavaScript files: Tính năng nay dùng để nén file JavaScript
- Combine JavaScript files: Tính năng này gộp chung các file JavaScript lại thành một. Muốn bật lên bạn phải kích hoạt tính năng Minify JavaScript files trước. Tính năng này không nên bật nếu website của bạn có hỗ trợ HTTP/2.
- Excluded JavaScript Files: loại bỏ các file JavaScript mà bạn không muốn nén và gộp, giúp giải quyết tình trạng vỡ giao diện và lỗi tính năng.
- Load JavaScript deffered: Tối ưu hóa việc load các file JavaScript và giúp bạn khắc phục lỗi JavaScript chặn hiển thị nội dung trên Google PageSpeed Insights.
- Delay JavaScript execution: tạm hoãn việc thực thi các lệnh JavaScript cho đến khi người dùng tương tác nhằm tăng tốc độ.
- CSS Files:
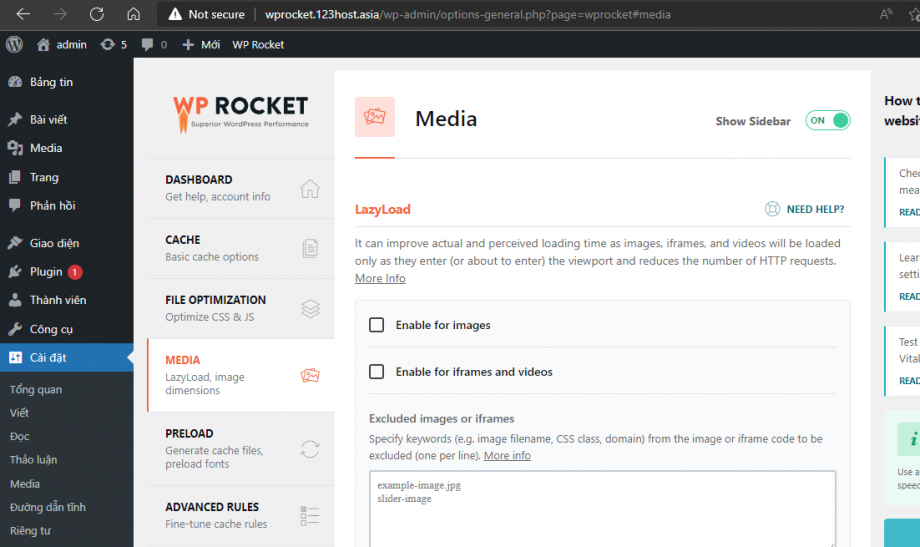
- Tiếp theo chúng ta đến phần cài đặt thư viện ảnh để cài thiện tốc độ tải trang – Media
Lazy loading là một tính năng cho phép plugin trì hoãn việc load các ảnh, iframe và video cho đến khi người dùng di chuyển đến những phần chứa các phương tiện này. Việc này giúp trì hoãn ảnh offscreen – một trong những khuyến nghị chính thức của Google, đồng thời cải thiện đáng kể hiệu suất của website.
- Enable for images: bật tính năng lazyload cho hình ảnh trong web của bạn. Hiểu đơn giản, người dùng lướt đến đâu, hình ảnh ở đó được tải.
- Enable for iframes and videos: bật tính năng lazyload cho iframe và video.
- Replace YouTube iframe with image preview: Hãy bật tính năng này nếu website bạn có nhiều video youtube
- Excluded images or iframe: Nếu bạn không muốn lazyload phần nào thì thêm ở đây, có thể điền theo class, tên file hoặc tên miền.
- Add missing image dimensions: tính năng này sẽ thêm thông số về chiều rộng chiều cao giúp loại bỏ các lỗi thay đổi bố cục trên trang
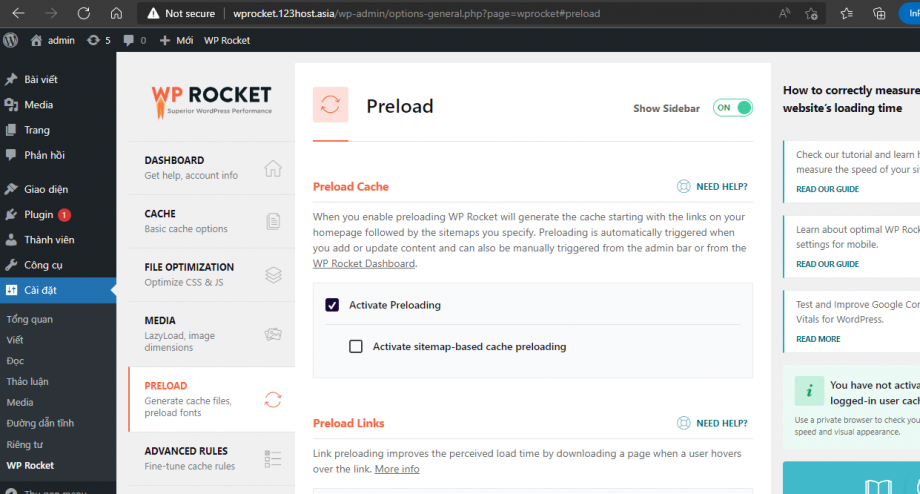
- Tiếp tục chung ta cấu hình tải trước cache cho website – Preload
Preload cache hiểu đơn giản đó là tính năng tạo trước cache dựa trên tài nguyên của máy chủ, tính năng preload cache giúp cho mọi người dùng khi truy cập trang web đều có tốc độ cao và đều có cache.
Preload Cache:
- Active Preloading: Tùy chọn này sẽ giúp cho trang web của bạn tải nhanh hơn cho người truy cập lần đầu, hỗ trợ cải thiện tốc độ index của Google. Tuy nhiên nếu website có lượng truy cập lớn sẽ ảnh hướng đến tài nguyên của hosting nên bạn cần cân nhắc bật tính năng này.
- Activate sitemap-based cache preloading: Tính năng này sẽ bật chế độ preload cho toàn bộ trang web, bao gồm cả trang chủ và các trang con.
Preload Links:
- Enable link preloading: Tính năng này giúp tăng tốc độ website rất đáng kể cho lần truy cập theo tiếp của khách hàng, tuy nhiên hãy tắt nếu cấu hình hosting của bạn yếu hoặc website của bạn ít trang và traffic hàng ngày quá nhiều
Prefetch DNS Requests:
- URLs to prefetch: Tính năng này giúp bạn tìm nạp trước các DNS từ trang web bên ngoài
Preload Fonts:
Fonts to preload: Tính năng này giúp thêm danh sách các font trong cài đặt WP Rocket để trình duyệt tự download các font quan trọng và file tĩnh ngay từ đầu mà không cần phải đợi
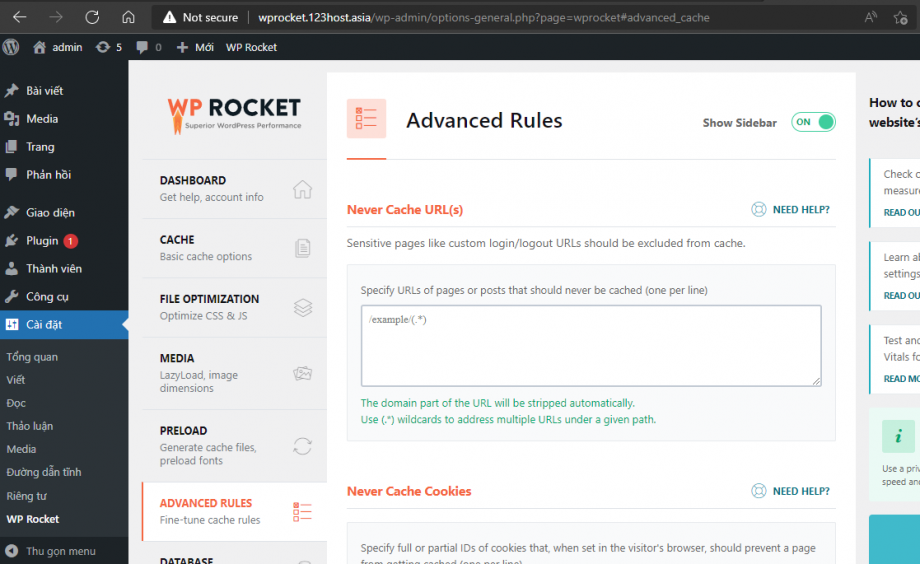
- Tiếp theo chúng ta đến phần thiết lập nâng cao – Advanced Rules
Đây là phần cấu hình chủ yếu dành cho các trang web thương mại điện tử nếu website của bạn không phải thì có thể bỏ qua.
- Never Cache URL(s): Nhập vào những link bạn không muốn tạo cache vào.
- Never Cache Cookies: Nhập vào ID của những cookies mà bạn không muốn cache.
- Never cache user agents: Nhập chuổi của những user agent mà bạn không muốn cache.
- Always purge URL(s): Nhập những URL mà bạn muốn xóa cache khi đăng tải hoặc cập nhật bài viết.
- Cache query strings: Nhập vào những query string mà bạn muốn cache, phần này sử dụng chủ yếu để cache các link tìm kiếm cho trang thương mại điện tử
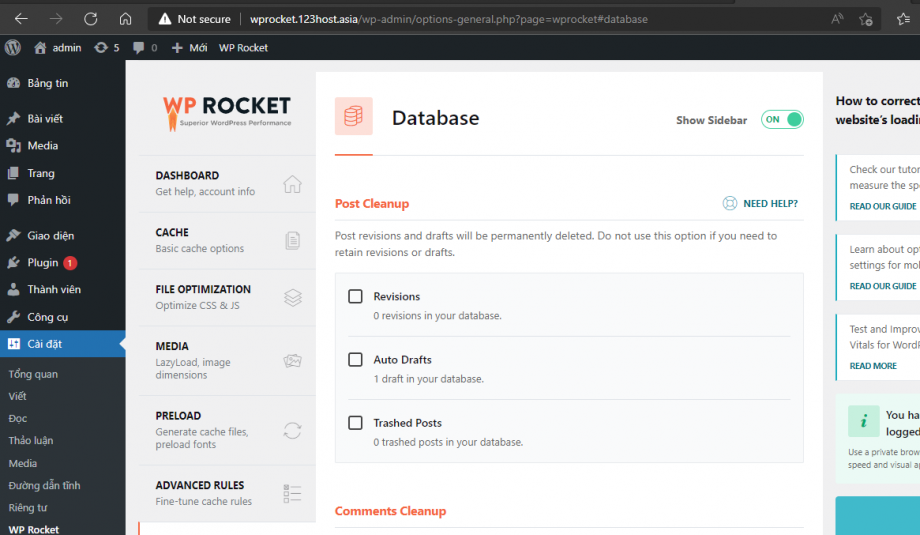
- Tiếp theo chúng ta dọn dẹp database trên wp rocket – Database
- Posts Cleanup: Xóa các bản nháp và bài viết có trong thùng rác.
- Comments Cleanup: Xóa comment spam và có trong thùng rác.
- Transients Cleanup: Dọn dẹp các thông tin tạm thời không còn sử dụng nữa ví dụ số lượt like, share bài viết lên mạng xã hội
- Database Cleanup: Dọn dẹp cơ sở dữ liệu liên quan đến các theme, plugin đã bị xóa
- Automatic Cleanup: Lên lịch dọn dẹp tự động dọn dẹp database
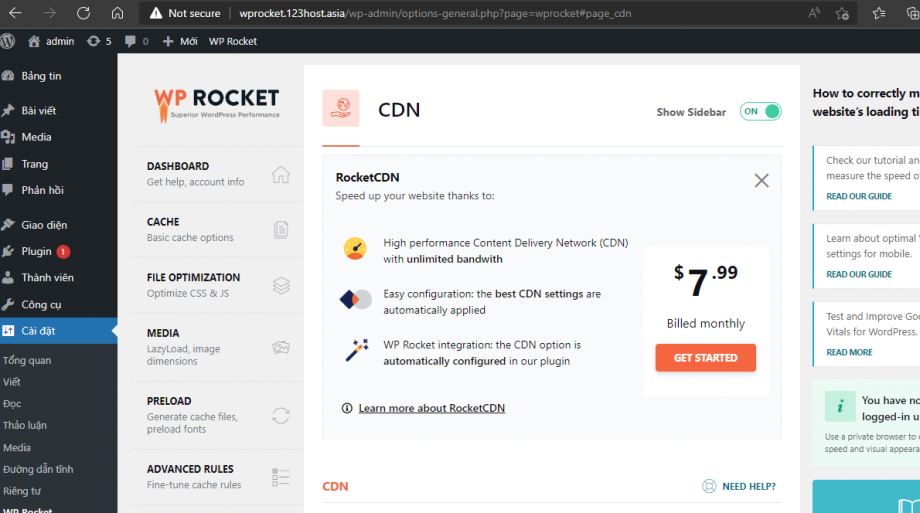
- Tiếp theo chúng ta đến phần cấu hình kết nối CDN với wp rocket
CDN là một hệ thống toàn cầu rộng lớn gồm nhiều máy chủ (các PoP) chứa những bản sao nội dung của website cho phép load trang nhanh chóng đến mọi người dùng. Nếu bạn đang chỉ phục vụ thị trường Việt Nam thôi thì CDN cũng không cần thiết bạn có thể bỏ qua phần này.
- Enable Content Delivery Network: Kích hoạt tính năng này nếu website của bạn sử dụng CDN (MaxCDN, KeyCDN…). Nếu bạn sử dụng CloudFlare thì không cần kích hoạt.
- CDN CNAME(s): Điền link CDN của bạn vào đây. Ngoài ra còn có tùy chọn cho phép bạn chạy toàn bộ file, chỉ hình ảnh, CSS và JS, chỉ JS hoặc chỉ CSS trên CDN.
- Exclude files from CDN: Điền URL của những file mà bạn không muốn chạy trên CDN.
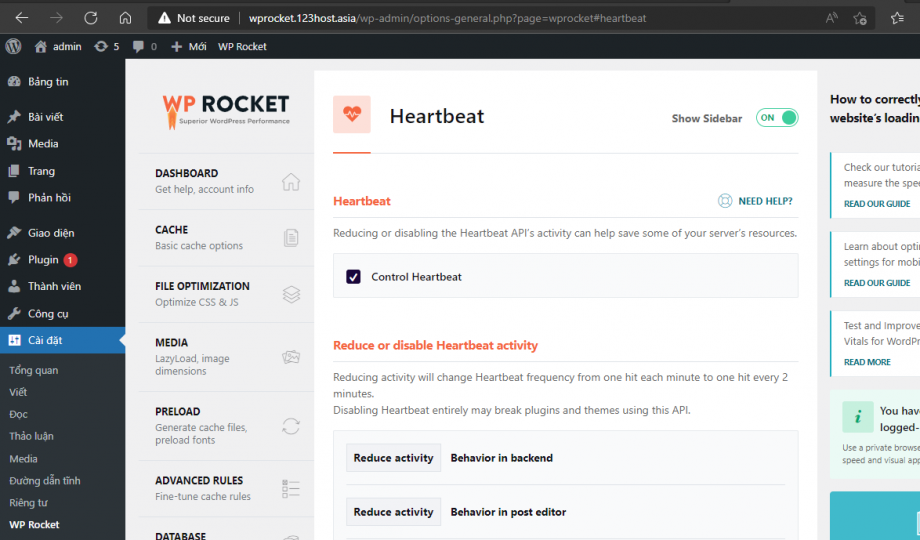
- Tiếp theo chúng ta cấu hình Heartbeat
Heartbeat cho phép giao tiếp trực tiếp từ trình duyệt tới server để cập nhập dữ liệu như tự động lưu bài viết, thông báo trên trang quản trị, các tác vụ AJAX,… Việc này khiến cho máy chủ nhiều khi bị quá tải khi có quá nhiều truy cập một lúc sử dụng heartbeat.
Do vậy WP Rocket sẽ giới hạn hoạt động của heartbeat bằng tính năng Control Heartbeat, mặc định plugin sẽ giới hạn heartbeat 2 phút mỗi lần, chức năng này có thể thay đổi cấu trúc của website, bạn nên cân nhắc khi sử dụng chức năng này.
- Control Heartbeat: Việc tắt hoặc giảm các hoạt động của Heartbeat API sẽ giúp cho máy chủ tiết kiệm được một số tài nguyên.
- Behavior in backend: Giao diện quản trị.
- Behavior in post editor: Công cụ soạn thảo.
- Behavior in frontend: Giao diện cho người dùng.
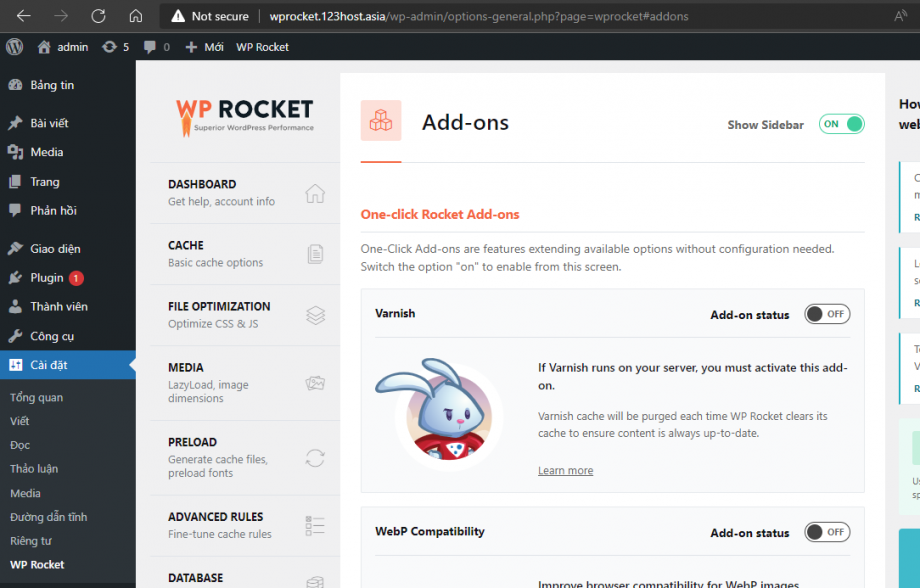
- Tiếp theo ta đến phần Addon của WP Rocket
WP Rocket hỗ trợ thêm rất nhiều add-on khác nhau để mở rộng chức năng của website.
- Varnish: Bật lên nếu bạn sử dụng Varnish cache (Cloudways, Flywheel, WPEngine).
- Cloudflare: Cho phép kết nối CloudFlare CDN với WP Rocket.
- Sucuri: Khi xóa cache WP Rocket, cache của Sucuri cũng sẽ đồng thời được dọn dẹp.
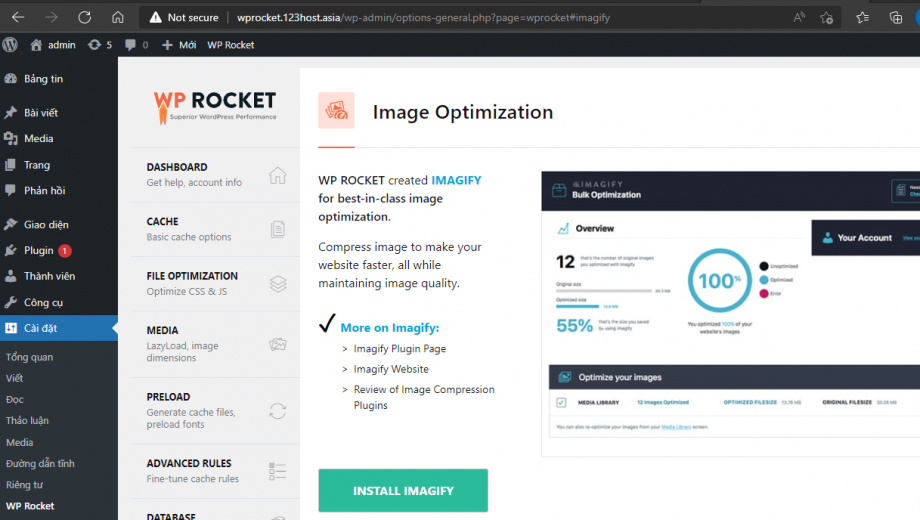
- Tiếp theo chúng ta đến phần Image Optimization
WP Rocket cung cấp cho chúng ta plugin IMAGIFY để tối ưu hình ảnh cho WordPress và hoạt động rất ổn định.
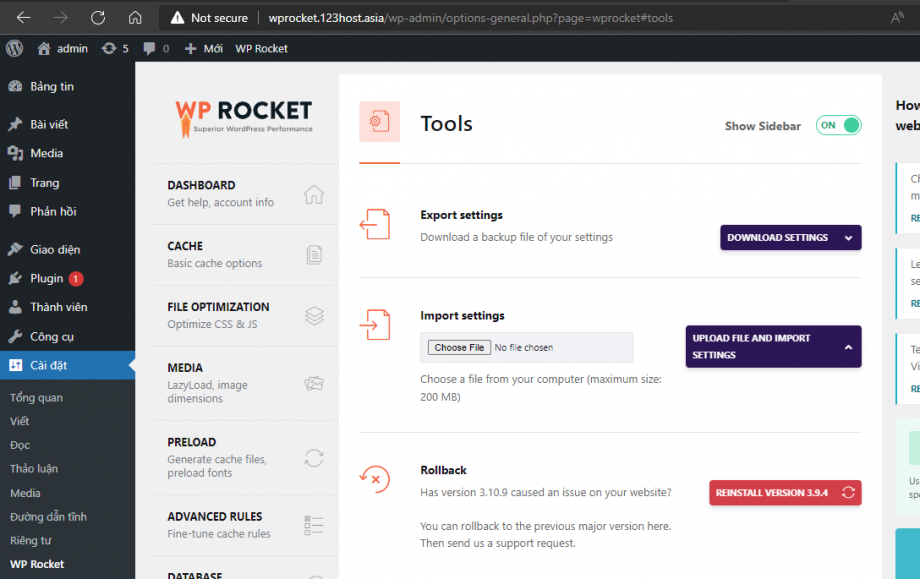
- Tiếp tục chúng ta đến phần tools
Tools trên WP Rocket giúp chúng ta xuất và nhập vào những thao tác cấu hình trên WP Rocket hiện tại.
- Export settings: xuất những thao tác cấu hình trên WP Rocket hiện tại.
- Import settings: nhập các cấu hình đã được xuất cho WP Rocket từ bất cứ nguồn nào.
- Rollback: Giúp ta quay về phiên bản WP Rocket cũ hơn nếu gặp vấn đề với phiên bản mới
Kiểm Tra hoạt động của WP Rocket
Cách 1: Kiểm tra thông qua extensions Wappalyzer của trình duyệt
- Đầu tiên chúng ta cần logout ra khỏi wp-admin hoặc dùng 1 trình duyệt khác để kiểm tra wp-rocket
- Tiếp theo chúng ta truy cập website vào Apps – Wappalyzer để cài extensions Wappalyzer cho trình duyệt
- Tiếp tục chúng ta chọn trình duyệt mình muốn cài extensions Wappalyzer và click vào đó để tiếp tục
- Tiếp tục chúng ta nhấn Get hoặc Add to để tiếp tục cài đặt extensions Wappalyzer
- Tiếp tục chúng ta nhấn Add để hoàn tất cài đặt extensions Wappalyzer
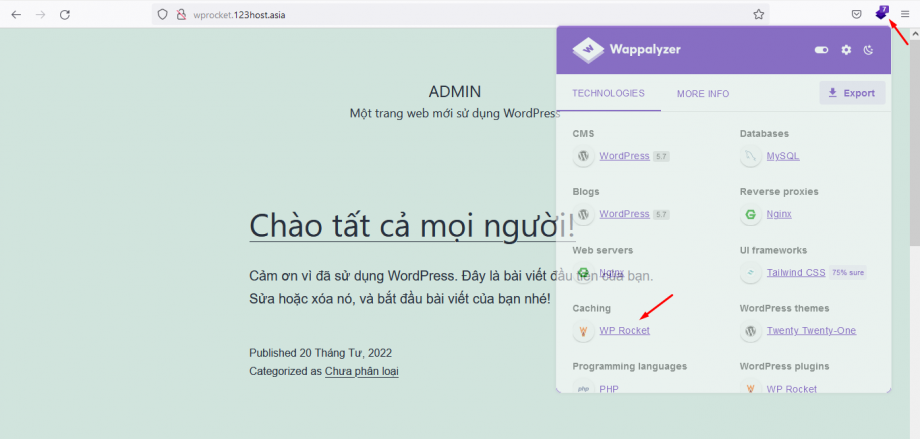
- Sau khi cài đặt hoàn tất, ta truy cập vào website đã cài wp-rocket và nhấn vào biểu tưởng sau để xem thông tin
- Như vậy là wp-rocket đã hoạt động thành công
Cách 2: Kiểm tra thông qua view-source của trình duyệt
- Đầu tiên chúng ta cần logout ra khỏi wp-admin hoặc dùng 1 trình duyệt khác để kiểm tra wp-rocket
- Tiếp theo chúng ta truy cập vào webstie đang sử dụng plugin wp rocket
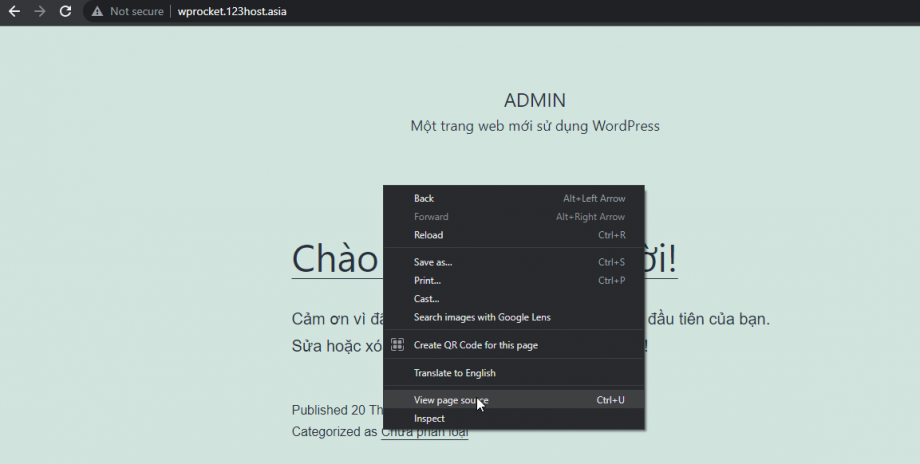
- Tiếp tục click chuột phải vào trình duyệt chọn view page source hoặc nhấn phím Ctrl+U
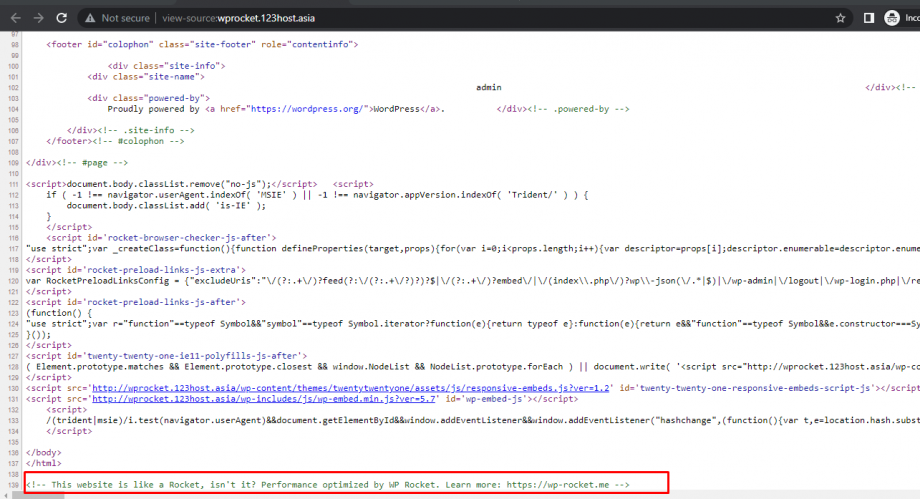
- Lúc này chúng ta sẽ chuyển sang view-source của website và kéo xuống dưới cùng của trình duyệt ta sẽ thấy như sau:
- Như vậy là wp-rocket đã hoạt động thành công
Cách 3: Kiểm tra thông qua File Optimization của wp rocket
- Đầu tiên chúng ta vào File Optimization của wp rocket, bật CSS Files hoặc JavaScript Files lên, tùy theo code web của mình đang sử dụng là gì và save lại
- Tiếp theo chúng ta logout ra khỏi wp-admin và truy cập vào webstie, mở view page source hoặc nhấn phím Ctrl+U
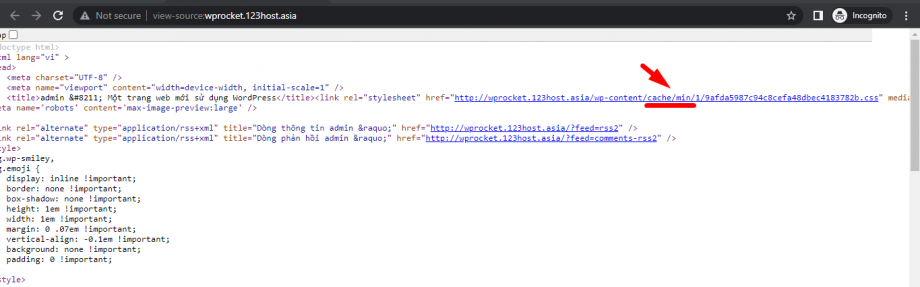
- Ở đầu trang view-source của website chúng ta sẽ thấy đoạn mã như sau:
- Như vậy là wp-rocket đã hoạt động thành công
Cách 4: Kiểm tra thông qua folder cache của hosting
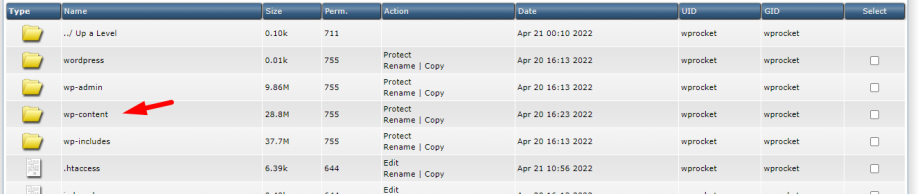
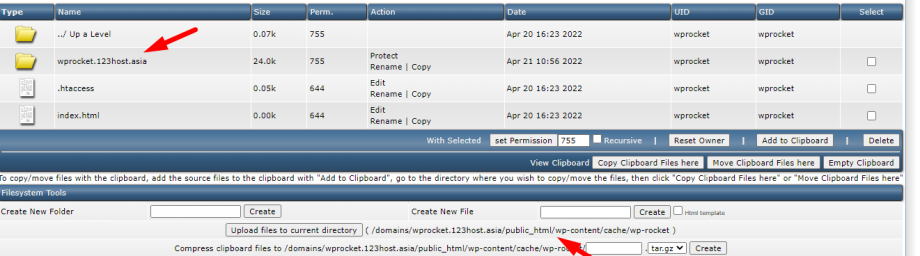
- Đầu tiên chúng ta vào folder public_html của webstie
- Tiếp đến chúng ta vào wp-content/cache/wp-rocket, chúng ta sẽ thấy folder với tên mà website chúng ta đã cài wp rocket
- Như vậy là wp-rocket đã hoạt động thành công
Tổng Kết
Như vậy, trong bài viết 123HOST đã hướng dẫn các bạn cách cài đặt và cấu hình WP Rocket trên wordpress hoàn tất một cách đầy đủ nhất. Hy vọng bài viết này sẽ giúp bạn cài đặt thành công.