Contents
Giới thiệu
LSCache là một mô-đun bộ nhớ đệm dựa trên máy chủ được xây dựng trực tiếp trên LiteSpeed Web Server. Nó lưu các phiên bản tĩnh của các trang HTML nhằm tăng tốc độ truy cập lần tiếp theo cho các trang đó.
Trong bài viết này chúng ta sẽ cài đặt LSCache cho MediaWiki, Lưu ý trước cài chúng ta hãy hủy kích hoạt tất cả các plugin cache khác có trên website.
Cài đặt LSCache cho MediaWiki
Bước 1: Chúng ta cần tải plugin LSCache tại đây.
Bước 2: Chúng ta upload plugin vừa tải về lên hosting.
Chúng ta truy cập vào Cpanel, Click vào File Manager ở mục FILES
Chúng ta tải file lscache_mediawiki-master.zip vừa tải về lên hosting và giải nén ở thư mục public_html/extensions.
Bước 3: Chỉnh sửa file .htaccess để bật LSCache.
Chúng ta mở file .htaccess trong thư mục gốc MediaWiki, sau đó thêm đoạn code sau vào.
<IfModule LiteSpeed>
CacheLookup on
</IfModule>
Bước 4: Chỉnh sửa LocalSettings.php
Chúng ta chỉnh sửa LocalSettings.php trong thư mục gốc MediaWiki và thêm dòng sau vào cuối file.
wfLoadExtension( ‘LiteSpeedCache’ );
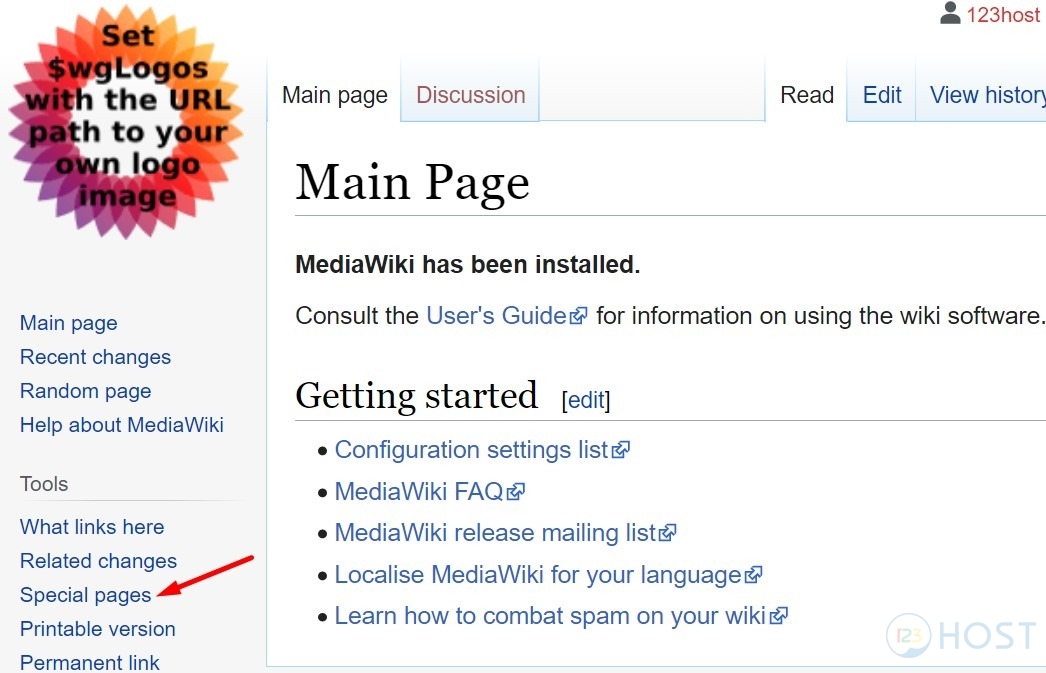
Bước 5: Đăng nhập vào MediaWiki và từ bảng quản trị chúng ta click vào Special pages
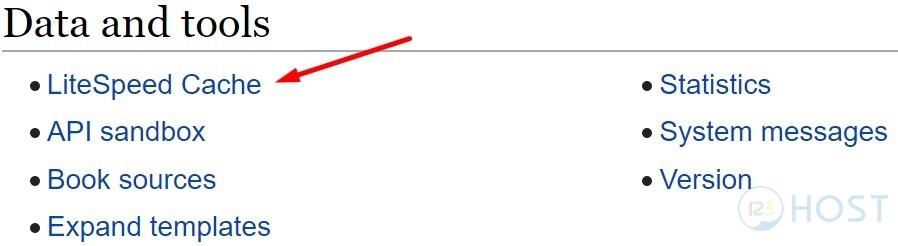
Bước 6: Chúng ta click vào LiteSpeed Cache ở mục Data and Tools.
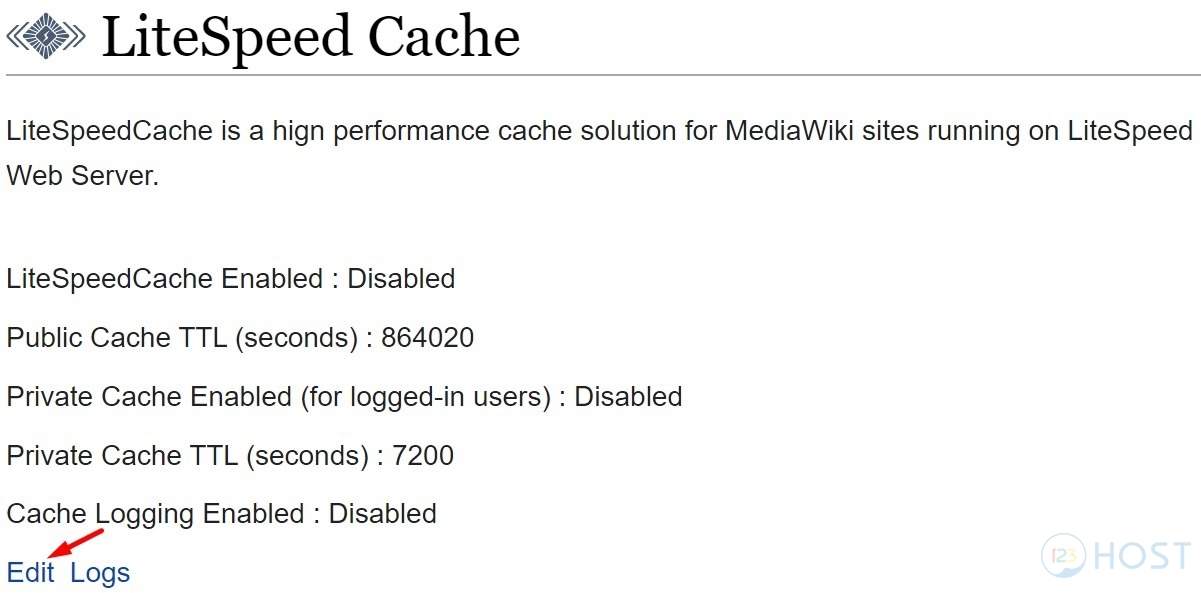
Bước 7: Chúng chọn Edit
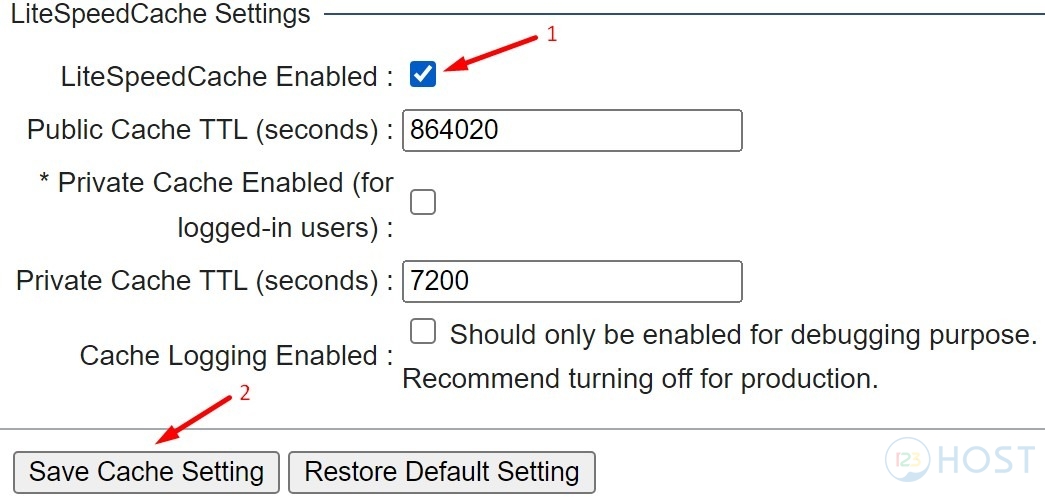
Bước 8: Chúng ta Tick LiteSpeedCache Enabled sau đó bấm Save Cache Setting
Như vậy chúng ta đã cài xong LSCache cho MediaWiki.
Kiểm tra website đã cài cache thành công
Sau khi đã cài đặt thành công Plugin Litespeed cache, chúng ta có thể kiểm tra trang website của chúng ta đã được cache thành công chưa bằng cách sau:
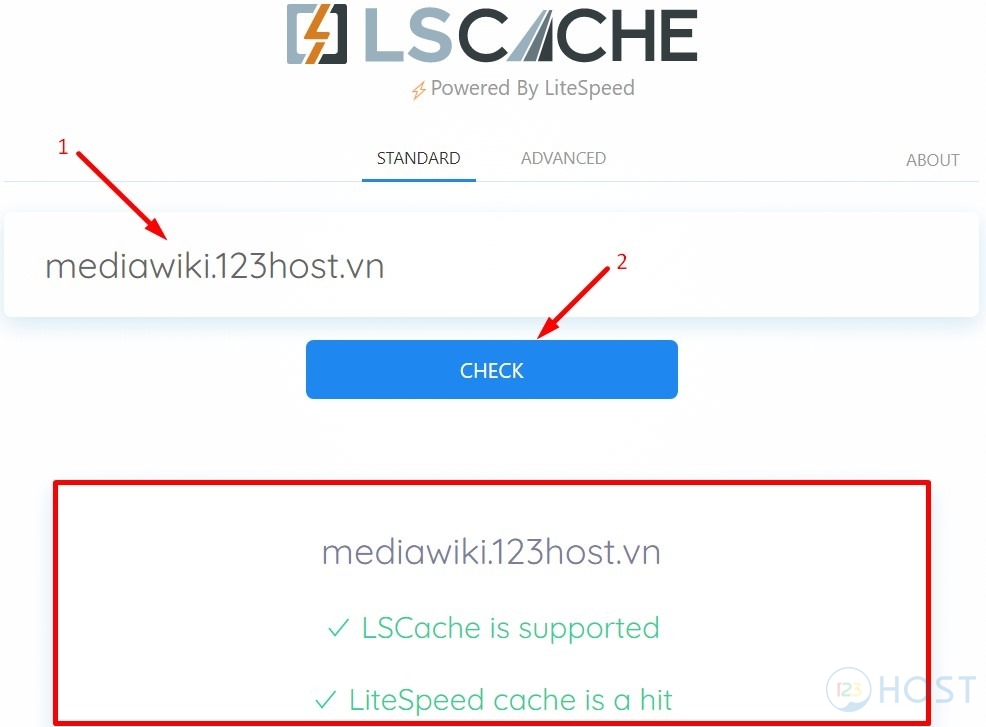
Bước 1: Chúng ta truy cập vào trang web sau: https://check.lscache.io/
Bước 2: Chúng ta nhập URL website cần kiểm tra vào ô Web Page URL sau đó bấm CHECK.
Chúng ta nhận được kết quả trả về LSCache is supported, LiteSpeed cache is a hit là website của chúng ta đã có Litespeed cache.
Tổng kết
Như vậy chúng ta đã kết thúc hướng dẫn cài đặt LSCache cho PrestaShop, hy vong qua bài viết sẽ giúp cho các bạn cài đặt thành công LSCache giúp tăng tốc cho website mediawiki của các bạn.