Litespeed Cache là plugin WordPress dùng để kết hợp với Web Server LiteSpeed nhằm tăng tốc website WordPress của bạn gấp nhiều lần. Đồng tời tăng lượng online tối đa cho website. Litespeed Cache khi được cài đặt sẽ có nhiệm vụ kết nối với Litespeed Web Server trên máy chủ Hosting để bật / tắt cache và cấu hình các tham số cache nâng cao.
Đây là tính năng cao cấp mà chỉ khi sử dụng gói WordPress Hosting tại 123HOST hoặc mua thêm Addon cache mới có.
Bài viết này sẽ hướng dẫn các bạn cài đặt Plugin LiteSpeed Cache cho các mã nguồn Joomla, Drupal, Prestashop, Magento và Mediawiki
Lưu ý trước khi cài đặt
- Nếu sử dụng Hosting tại nhà cung cấp khác (không phải tại 123HOST), quý khách có thể cài plugin này tuy nhiên không thể bật / tắt cache vì Web Server không hỗ trợ.
- Trước khi cài đặt Plugin này, Quý khách cần gỡ bỏ các plugin cache khác đang cài đặt trên website của mình NẾU CÓ như WP Total Cache, WP Super Cache, WP Rocket để tránh xung đột.
Cài đặt LSCache cho mã nguồn Mediawiki
Đầu tiên, sau khi cài đặt MediaWiki thành công, Quý khách download Plugin LSCache cho MediaWiki tại đây
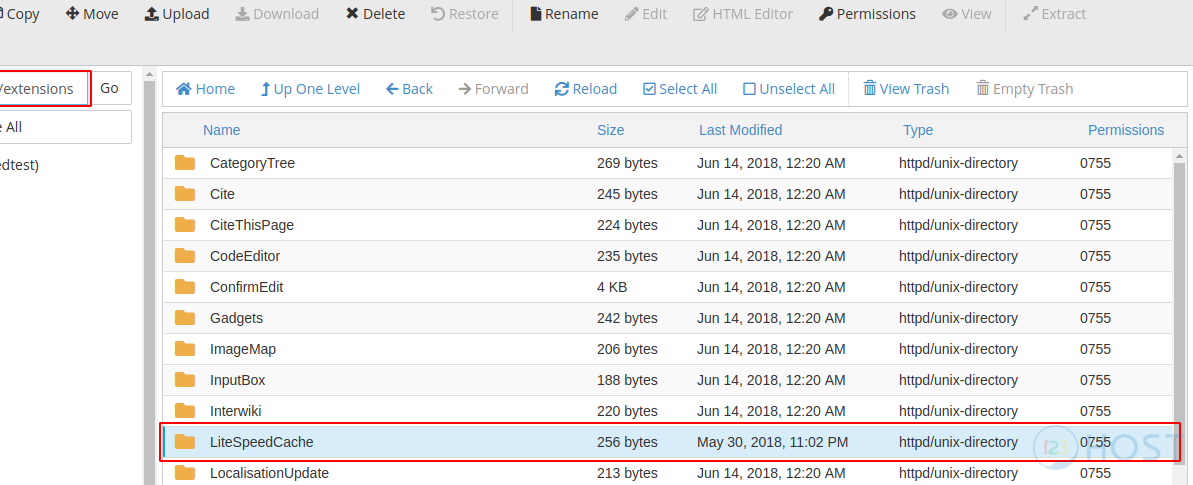
Sau đó truy cập vào File Manager của website, upload file lscache_mediawiki-master.zip và giải nén, quý khách sẽ copy hoặc move folder LiteSpeedCache giải nén ra được vào thư mục extensions
Sau đó, quý khách mở file .htaccess bên ngoài thư mục chính là thêm vào các dòng sau (nếu chưa tồn tại file .htaccess, quý khách tạo file mới):
<IfModule LiteSpeed>
CacheLookup on
</IfModule>
Sau đó, quý khách mở file LocalSettings.php và thêm vào dòng sau ở cuối file
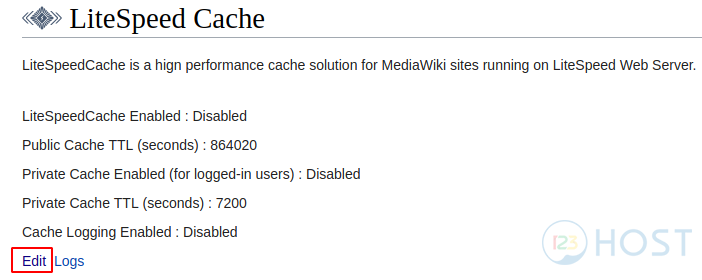
wfLoadExtension( 'LiteSpeedCache' );Sau đó, Quý khách truy cập vào mục Special pages -> Data and tools -> LiteSpeed Cache Chọn Edit và Tick LiteSpeedCache Enabled -> Save Cache Settings  * Private Cache Enabled (for logged-in users): bật Option này nếu muốn cache cho cả User đã login vào hệ thống
* Private Cache Enabled (for logged-in users): bật Option này nếu muốn cache cho cả User đã login vào hệ thống
Xác thực trang web đã được cache thành công.
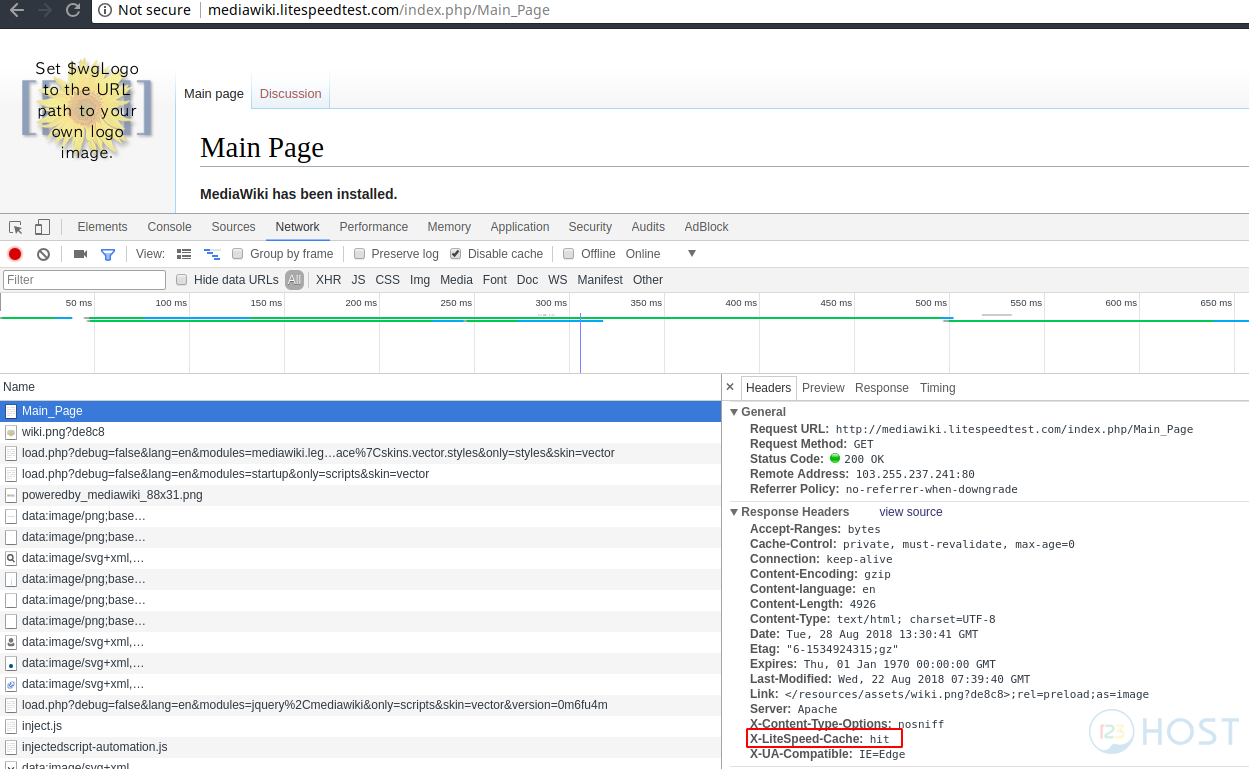
Sau khi đã cài đặt thành công Plugin Litespeed cache, Quý khách có thể kiểm tra trang web của mình đã được cache thành công chưa bằng cách sau:
Mở chế độ Debug của trình duyệt (F12 hoặc Ctrl + Shift + C) và truy cập tới tab Network, chọn tới dòng đầu tiên chứa địa chỉ URL của trang web quý khách muốn kiểm tra, tại khung hiển thị Headers – > Response Headers, nếu Quý khách thấy có dòng chữ:
tức là trang web đã được cache thành công.
Chúc quý khách cài đặt thành công Plugin LiteSpeed cache cho website của mình.






Leave A Comment?