Contents
Giới thiệu
Khi chúng ta tiến hành dựng website, thì tốc độ load website là vấn đề rất quan trọng. Website WordPress cũng phải cần được tối ưu, tinh chỉnh để có tốc độ tốt nhất để tạo thuận lợi cho người truy cập, và tốc độ website cũng ảnh hưởng đến thứ hạng của website trên kết quả tìm kiếm của Google.
Mục đích
Trong bài viết này chúng ta sẽ tìm hiểu cách sử dụng CDN để tăng tốc độ website WordPress .
Yêu cầu
Trước hết chúng ta cần phải chọn nhà cung cấp dịch vụ CDN . Tiến hành đăng ký và kích hoạt dịch vụ CDN.
Sau khi đã đăng ký và kích hoạt thành công dịch vụ CDN, chúng ta sẽ tiến hành cấu hình CDN cho website WordPress của chúng ta.
Tích hợp CDN vào WordPress bằng cách sử dụng plugin LiteSpeed Cache
Đối với hosting tại 123HOST sử dụng Web Server Litespeed Enterprise cao cấp, do đó trong hướng dẫn này chúng ta sẽ sử dụng plugin LiteSpeed Cache để tiến hành tích hợp CDN.
Lưu ý: Để đảm bảo an toàn trước khi chúng ta thực hiện bất kỳ bước nào sau đây, chúng ta cần sao lưu lại source code và database.
Nếu bạn chưa biết cách backup dữ liệu cho WordPress hãy tham khảo bài viết sau: Backup dữ liệu Cpanel
Bước 1: Đăng nhập trang quản trị
Điều đầu tiên chúng ta cần làm là đăng nhập vào trang quản trị WordPress.
Trong ví dụ này chúng ta sẽ truy cập vào: https://wordpresscuaban.com/wp-admin
Bước 2: Cài đặt LiteSpeed Cache (LSC)
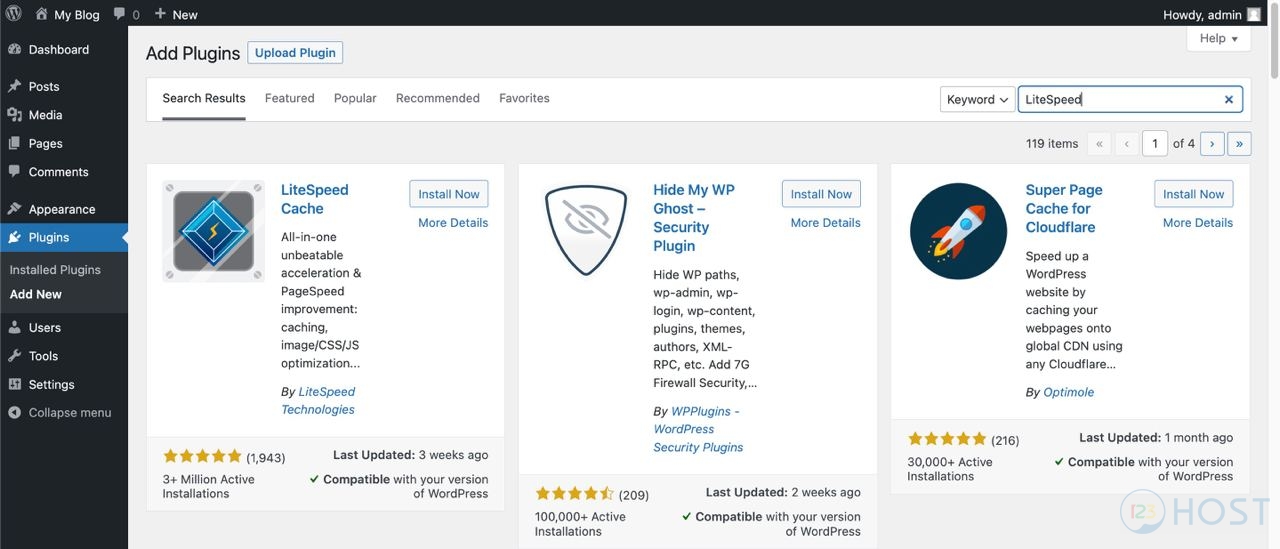
Tại trang quản trị WordPress chọn Plugin và chọn Cài mới (Add new), gõ tên Plugin LiteSpeed Cache tại ô tìm kiếm, chọn Cài đặt (Install Now) sau đó chọn Kích hoạt (Activate) để kích hoạt Plugins.
Bước 3: Bật CDN trong Plugins LiteSpeed Cache
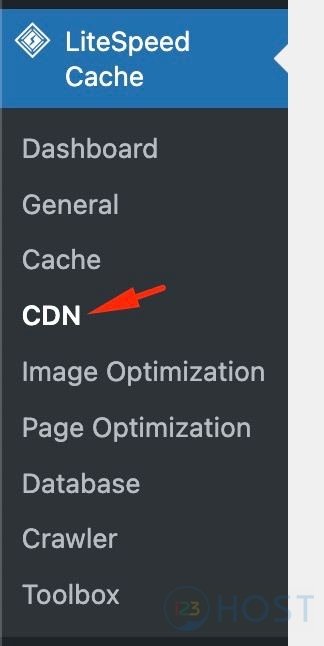
Tại thanh Menu, chọn LiteSpeed Cache sau đó chọn CDN của Plugins LiteSpeed Cache như bên dưới:
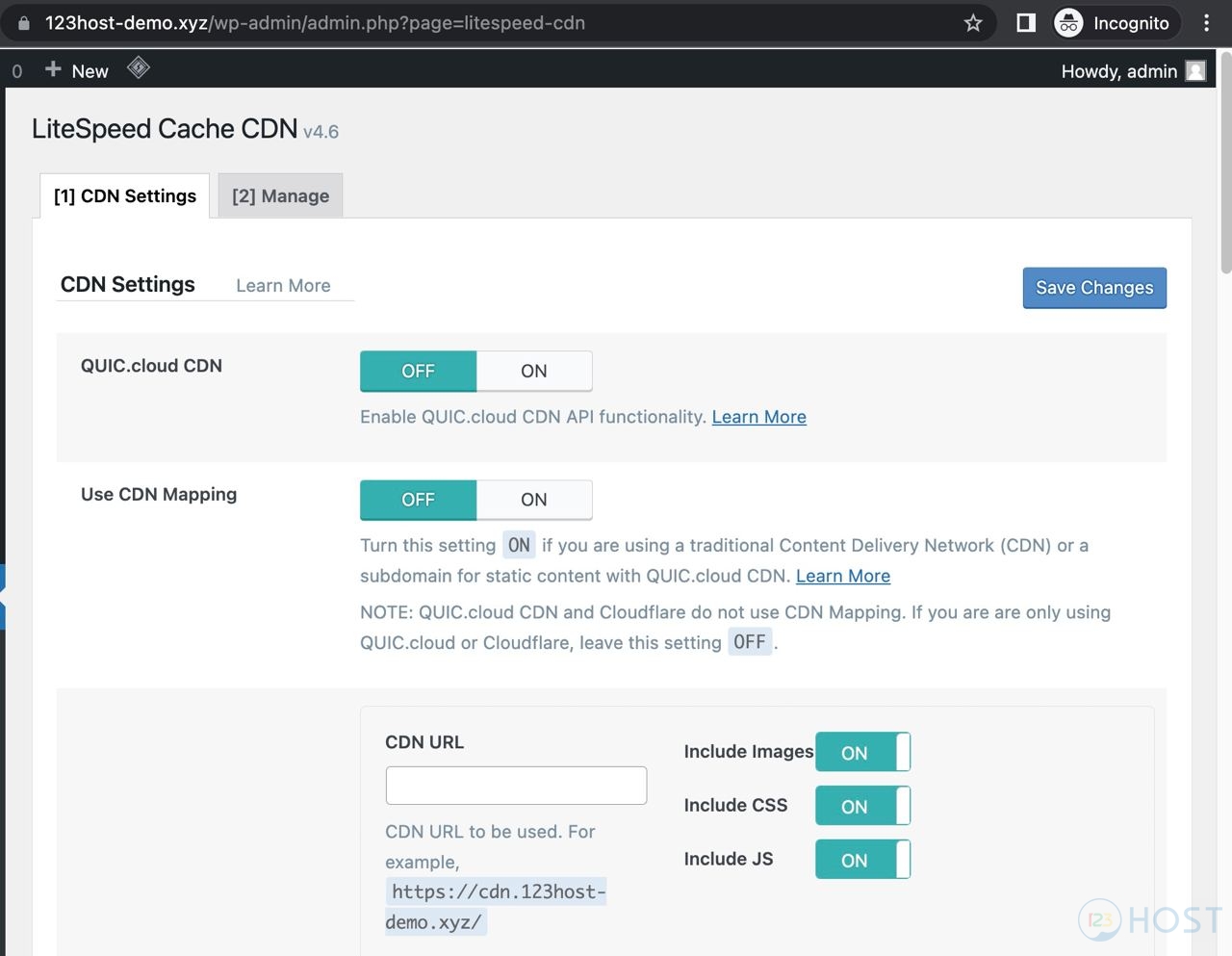
Kết quả hiển thị như sau:
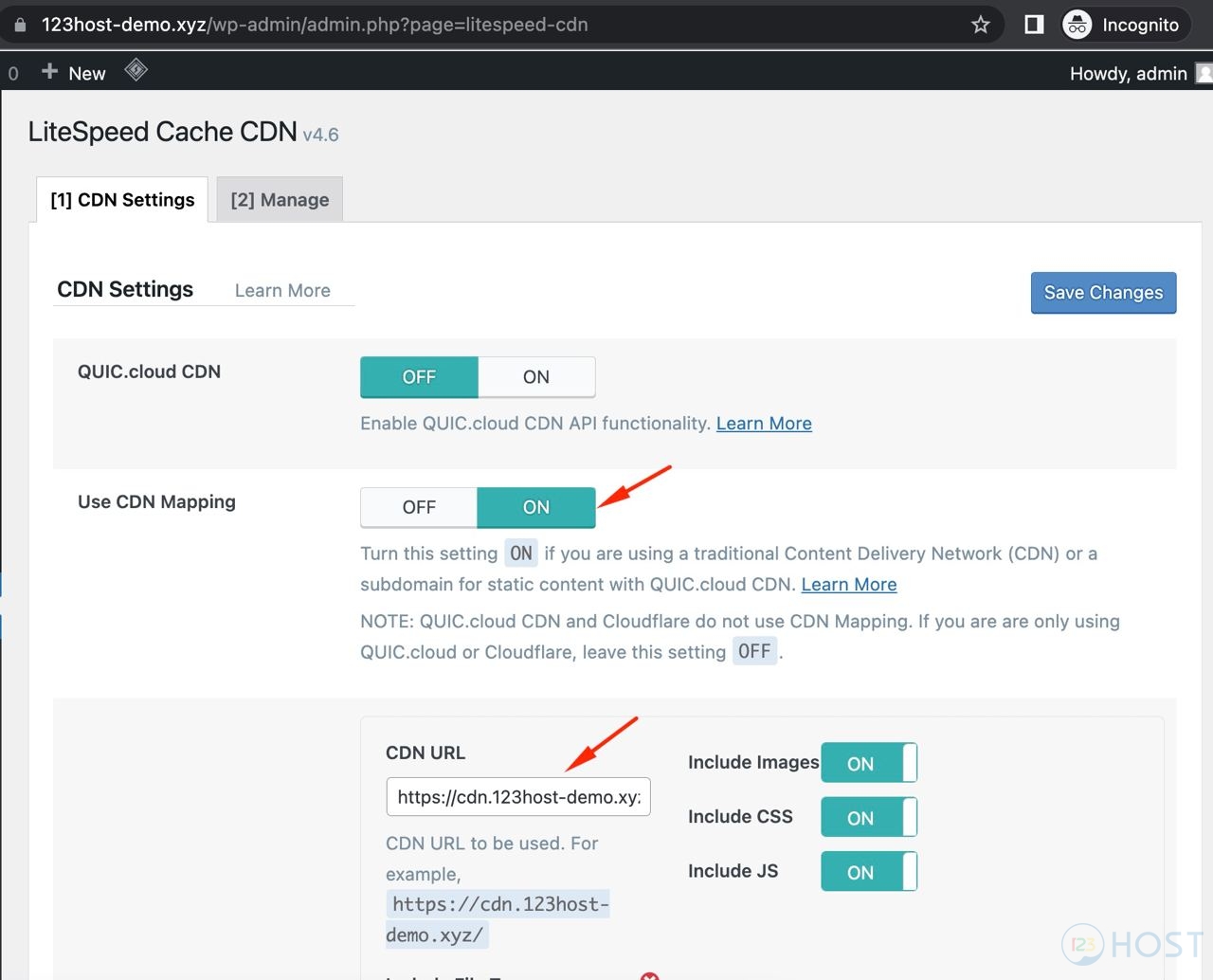
Chúng ta tiến hành thiết lập như bên dưới để bật CDN, và cấu hình CDN URL.
CDN URL là URL chúng ta đã đăng ký CDN trước đây.
Lưu ý: Cần đổi sang URL phù hợp với CDN của website của bạn.
Sau đó nhấn “Save Changes” như vậy là đã cài đặt thành công CDN cho website WordPress. Giúp tăng tốc độ load website.
Sau đó tiến hành xoá Cache và trở về trang chủ kiểm tra xem các link đã chuyển CDN chưa.
Kiểm tra CDN trên website đã hoạt động hay chưa?
Cách 1: Kiểm tra thông qua source web
Chúng ta có thể kiểm tra CDN có hoạt động không bằng cách xem nguồn (source) trang web theo những bước dưới đây:
– Bước 1: Vào trang web muốn kiểm tra trên một trình duyệt bất kỳ.
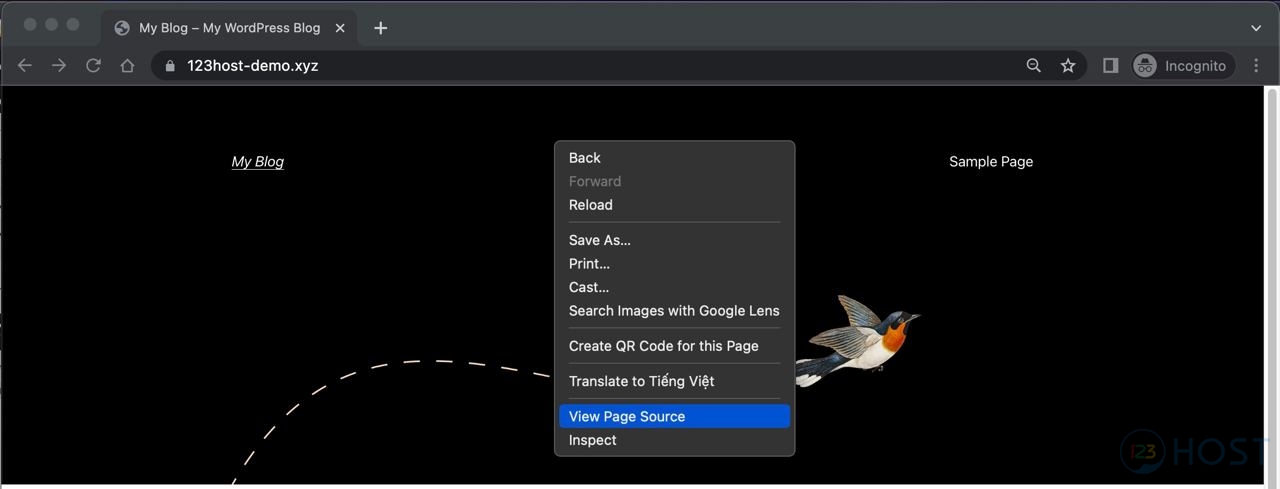
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “View Page Source“. Hoặc có thể ấn Ctrl + U.
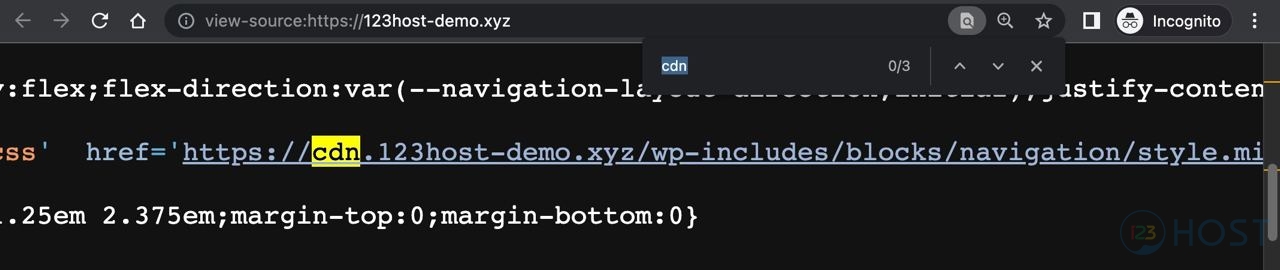
– Bước 3: Khi nguồn trang web xuất hiện, xem các tên miền URL của trang có dạng URL CDN không, để dễ dàng, ấn phím Ctrl + F và gõ từ “cdn” như hình dưới đây:
Nếu website chưa có CDN thì sẽ không xuất hiện URL dạng CDN như trên.
Cách 2: Kiểm tra thông qua task “Inspect” của trang
– Bước 1: Mở trình duyệt và truy cập vào website.
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “Inspect“. Hoặc có thể ấn phím F12.
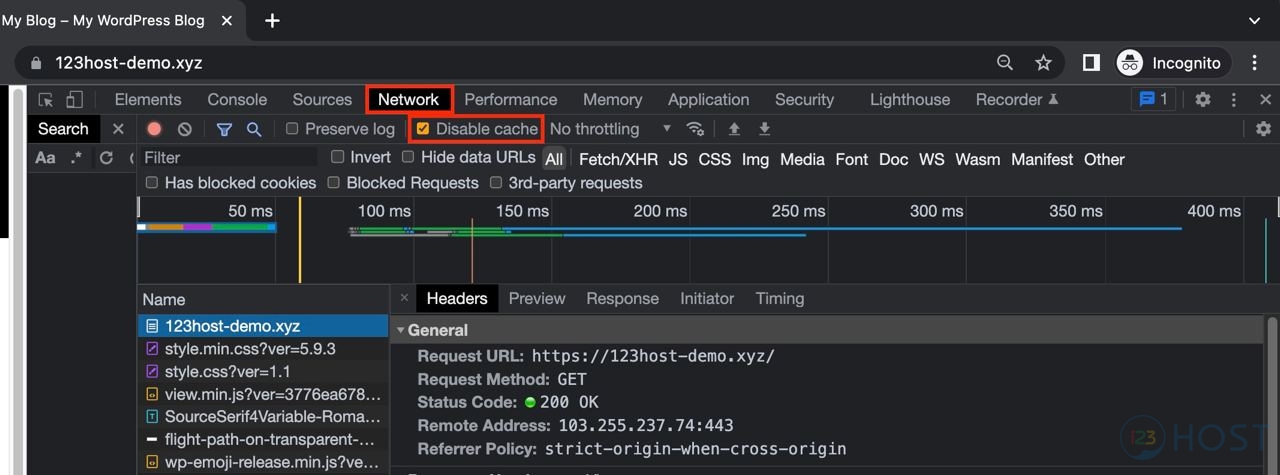
– Bước 3: Khi task “Inspect” xuất hiện, bấm vào mục “Network” ở thanh menu ngang phía trên. Sau đó, tích vào “Disable cache”.
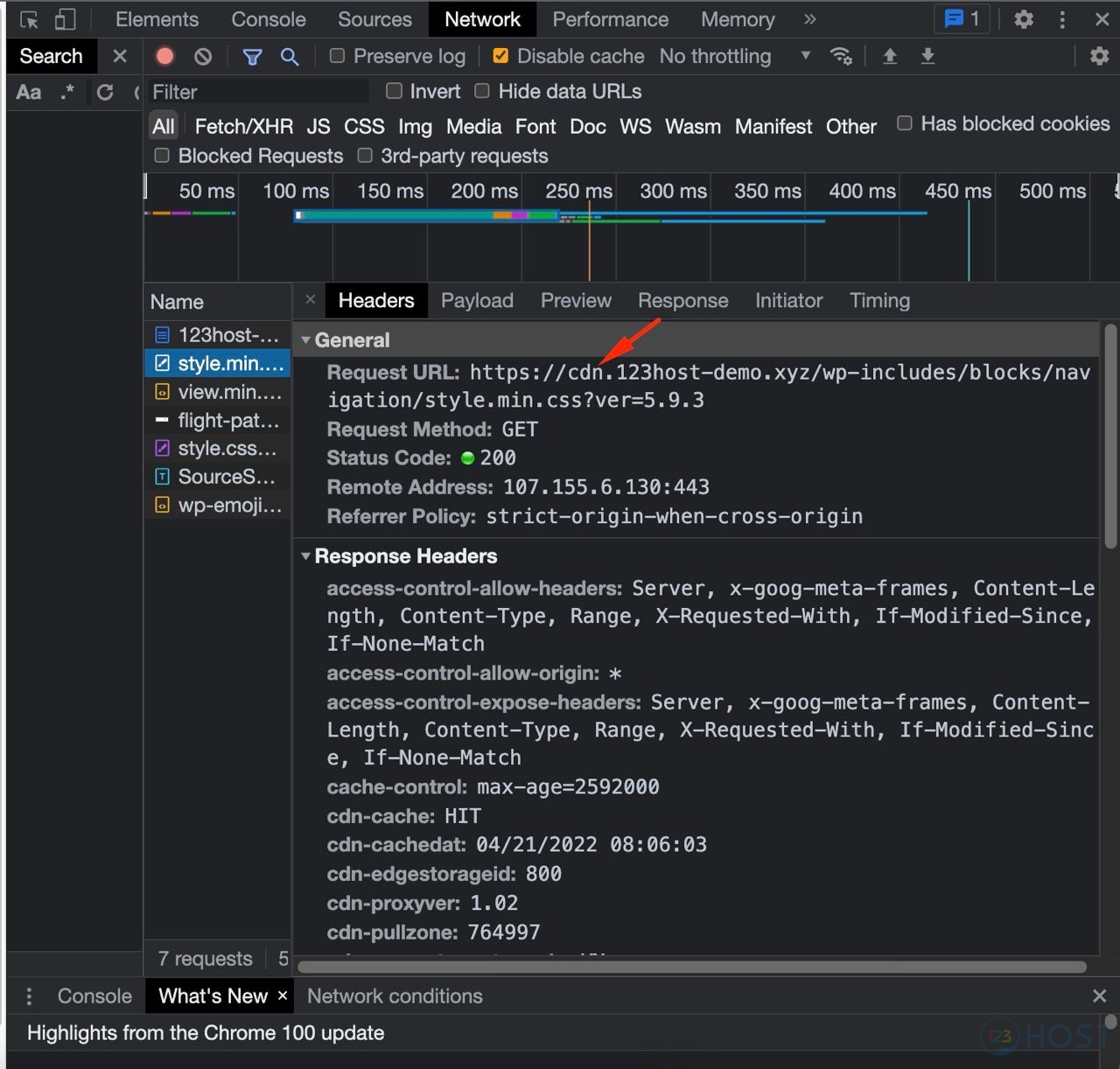
– Bước 4: Bấm chọn vào 1 tệp JS, IMAGE, hay CSS. Bấm vào Header và kiểm tra phần “Response Header” xem đã có từ “CDN” chưa. Nếu có thì chứng tỏ CDN đã hoạt động trên website.
Lời kết
Như vậy qua hướng dẫn trên chúng ta đã tìm hiểu cách tăng tốc độ website WordPress sử dụng CDN.