Contents
Giới thiệu
Khi chúng ta tiến hành dựng website, thì tốc độ load website là vấn đề rất quan trọng. Vì vậy bài hướng dẫn này chúng ta sẽ tìm hiểu các sử dụng WP Rocket để tiến hành thiết lập CDN cho website giúp cài thiện tốc độ load website, tăng thứ hạng tìm kiếm trên Google.
Mục đích
Trong bài viết này chúng ta sẽ tìm hiểu cách cài đặt CDN trên WordPress dùng WP Rocket
Yêu cầu
Trước hết chúng ta cần phải chọn nhà cung cấp dịch vụ CDN . Tiến hành đăng ký và kích hoạt dịch vụ CDN.
Sau khi đã đăng ký và kích hoạt thành công dịch vụ CDN, chúng ta sẽ tiến hành cấu hình CDN cho website WordPress của chúng ta.
Tích hợp CDN vào WordPress bằng cách sử dụng plugin WP Rocket
Lưu ý: Để đảm bảo an toàn trước khi chúng ta thực hiện bất kỳ bước nào sau đây, chúng ta cần sao lưu lại source code và database.
Nếu bạn chưa biết cách backup dữ liệu cho WordPress hãy tham khảo bài viết sau: Backup dữ liệu Cpanel
Bước 1: Download và cài đặt WP Rocket cho WordPress
Truy cập link ” Plugin WP Rocket – 123HOST ” và nhấn tải về plugin wp rocket Plugin WP Rocket – 123HOST
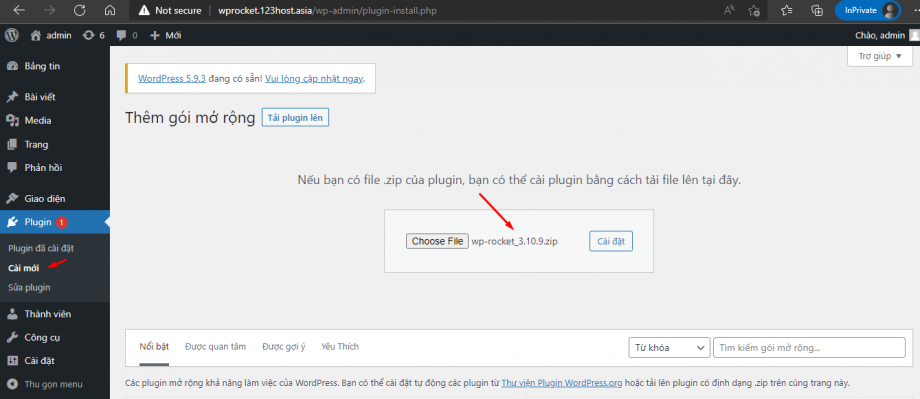
Tiếp theo vào plugin của website wordpress đang sử dụng và tải lên plugin wp rocket vừa download về:
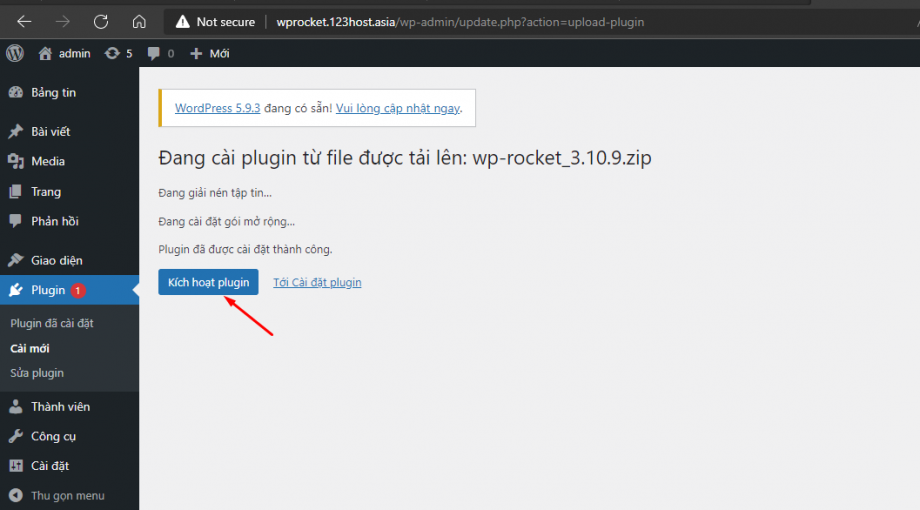
Nhấn cài đặt để cài đặt plugin “wp_rocket” và kích hoạt plugin:
Vậy là đã hoàn thành việc cài đặt và kích hoạt plugin “wp_rocket” cho wordpress.
Bước 2: Bật và cấu hình CDN
Sau khi cài đặt Plugin xong, tiếp tục chọn Settings của Plugins để tiến hành cấu hình CDN.
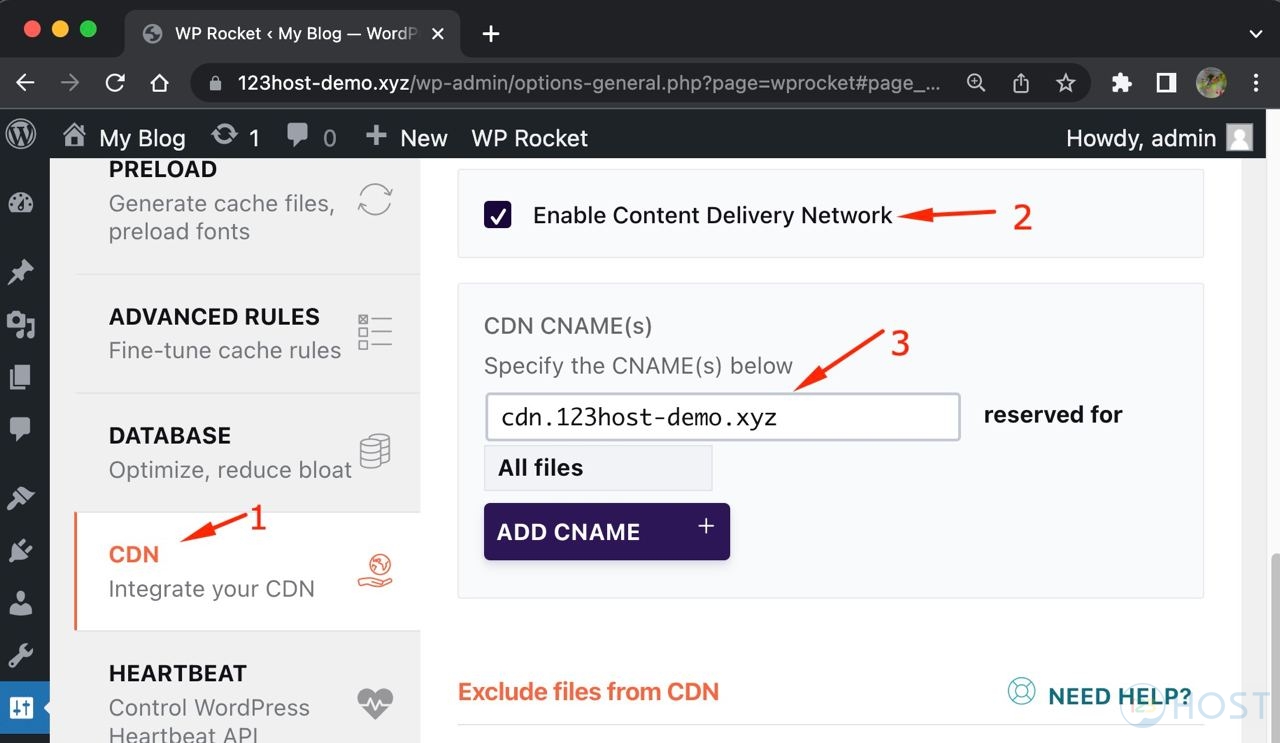
Chọn Tab CDN và làm theo hướng dẫn dưới đây:
- Tick vào ô Enable Content Delivery Network để bật CDN.
- Điền tên miền CDN tại CDN CNAME
- Chọn Save Changes để lưu.
CDN URL là URL chúng ta đã đăng ký CDN trước đây.
Lưu ý: Cần đổi sang URL phù hợp với CDN của website của bạn.
Sau đó nhấn “Save Changes” như vậy là đã cài đặt thành công CDN cho website WordPress. Giúp tăng tốc độ load website.
Sau đó tiến hành xoá Cache và trở về trang chủ kiểm tra xem các link đã chuyển CDN chưa.
Kiểm tra CDN trên website đã hoạt động hay chưa?
Cách 1: Kiểm tra thông qua source web
Chúng ta có thể kiểm tra CDN có hoạt động không bằng cách xem nguồn (source) trang web theo những bước dưới đây:
– Bước 1: Vào trang web muốn kiểm tra trên một trình duyệt bất kỳ.
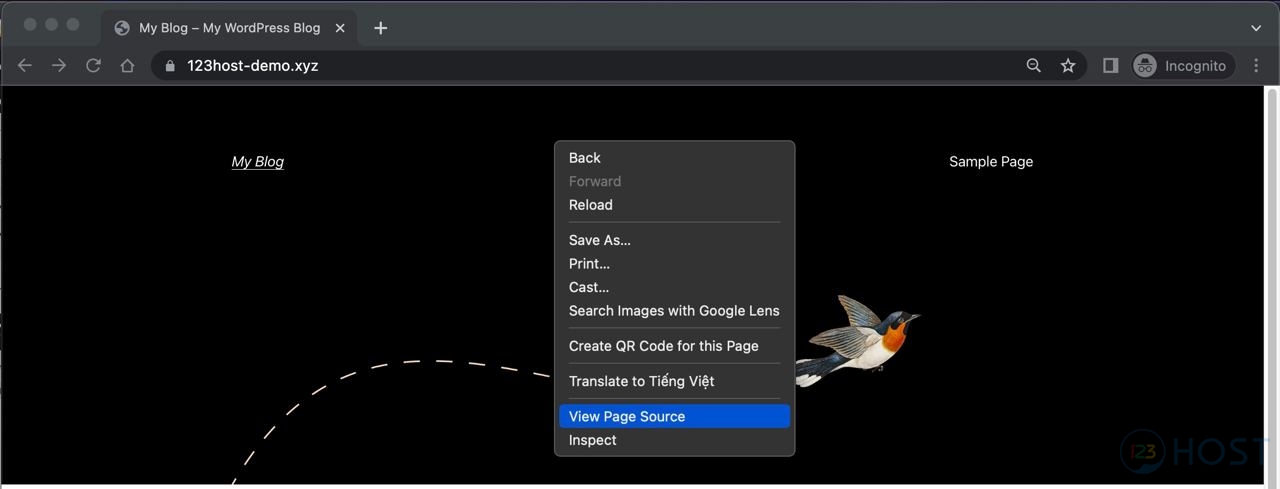
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “View Page Source“. Hoặc có thể ấn Ctrl + U.
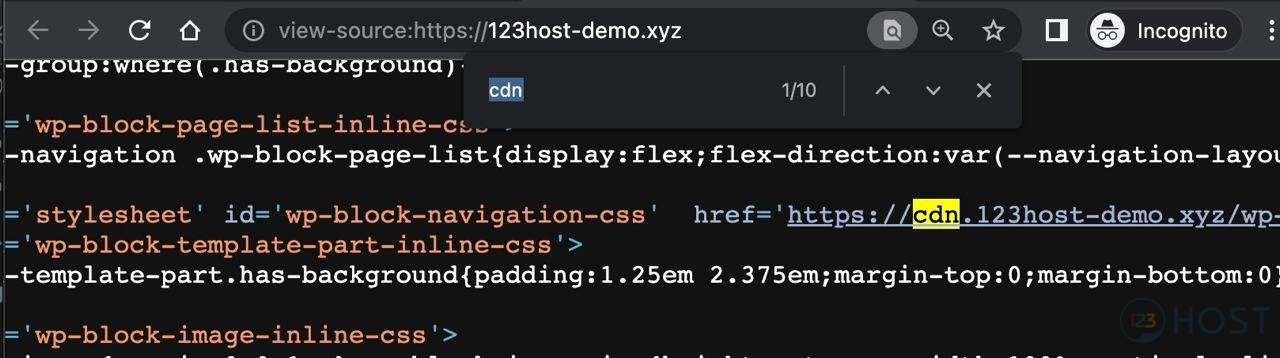
– Bước 3: Khi nguồn trang web xuất hiện, xem các tên miền URL của trang có dạng URL CDN không, để dễ dàng, ấn phím Ctrl + F và gõ từ “cdn” như hình dưới đây:
Nếu website chưa có CDN thì sẽ không xuất hiện URL dạng CDN như trên.
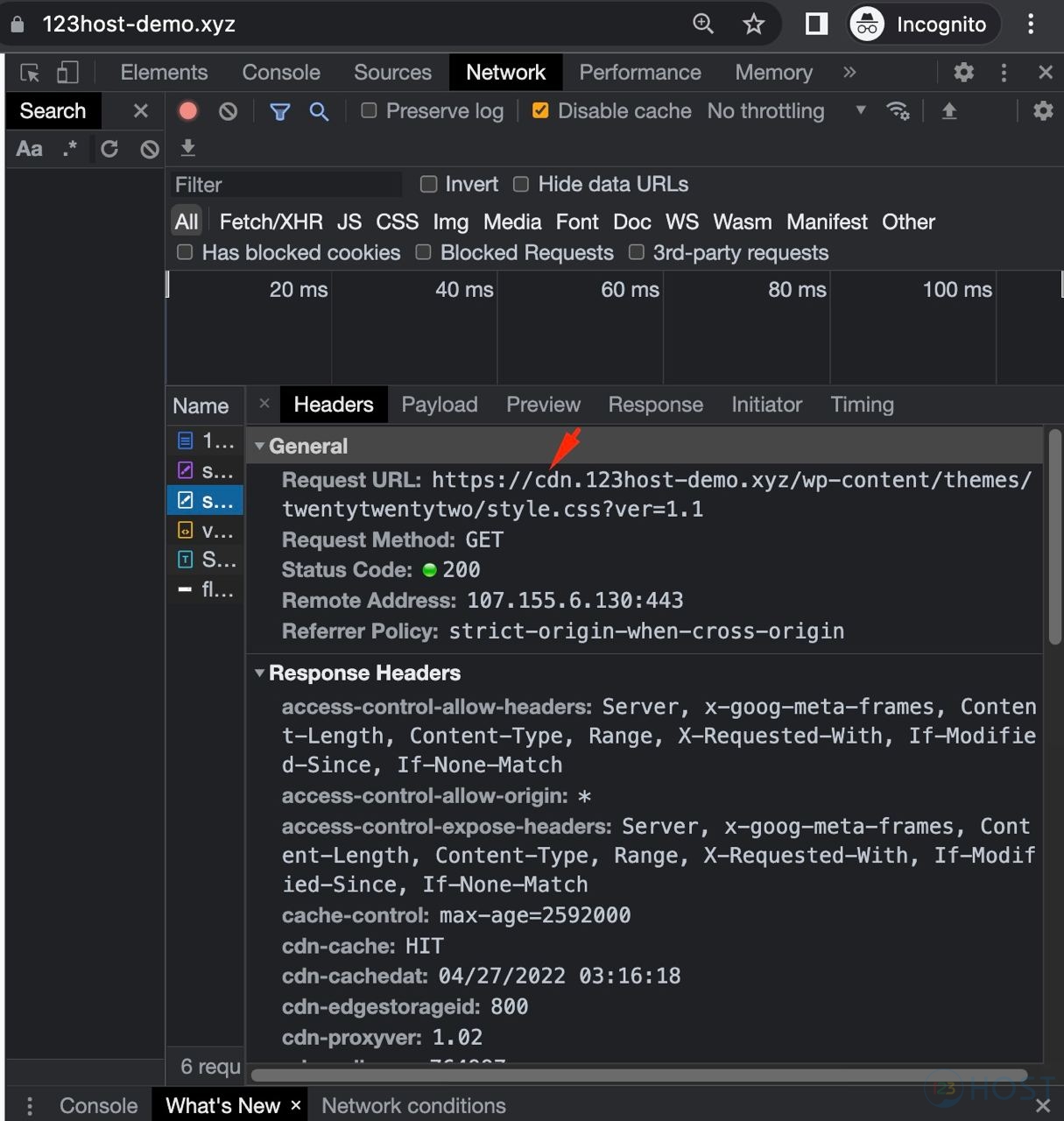
Cách 2: Kiểm tra thông qua task “Inspect” của trang
– Bước 1: Mở trình duyệt và truy cập vào website.
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “Inspect“. Hoặc có thể ấn phím F12.
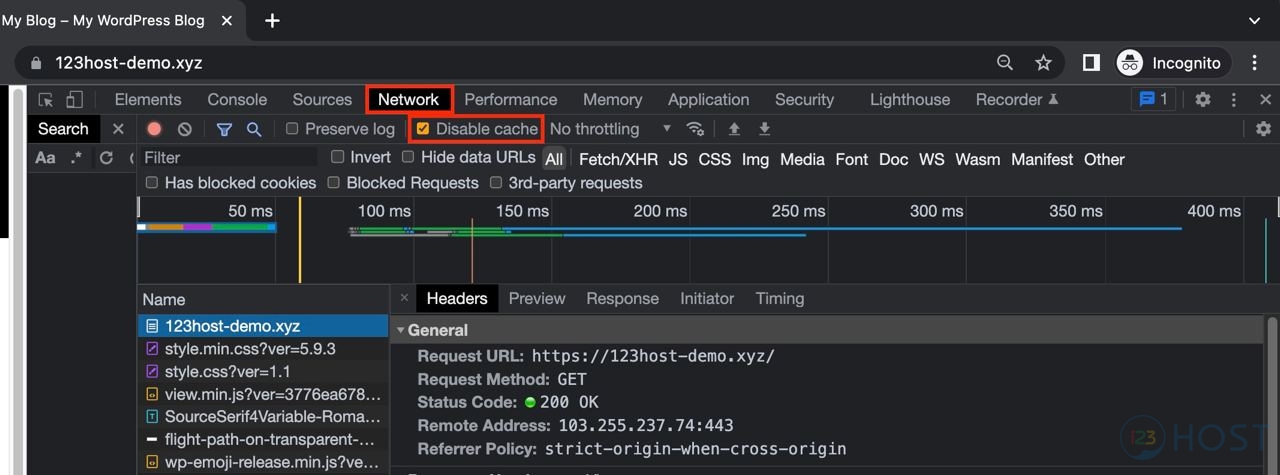
– Bước 3: Khi task “Inspect” xuất hiện, bấm vào mục “Network” ở thanh menu ngang phía trên. Sau đó, tích vào “Disable cache”.
– Bước 4: Bấm chọn vào 1 tệp JS, IMAGE, hay CSS. Bấm vào Header và kiểm tra phần “Response Header” xem đã có từ “CDN” chưa. Nếu có thì chứng tỏ CDN đã hoạt động trên website.
Lời kết
Như vậy qua hướng dẫn trên chúng ta đã tìm hiểu cách tăng tốc độ website WordPress sử dụng CDN.