Contents
Giới thiệu
Đối với Website WordPress thì vấn đề tối ưu để có tốc độ tốt để tạo thuận lợi cho người truy cập là yêu cầu hàng đầu, và tốc độ website cũng ảnh hưởng đến thứ hạng của website trên kết quả tìm kiếm của Google.
Trong bài viết này chúng ta sẽ tìm hiểu cách cài đặt CDN trên WordPress dùng W3 Total Cache. Đây là một plugin WordPress phổ biến với mục đích giúp cải thiện hiệu suất trang web. W3 cung cấp nhiều tính năng như tích hợp CDN WordPress,… việc sử dụng tùy chọn W3 Total Cache CDN sẽ cải thiện hơn nữa hiệu suất của trang web WordPress và giúp giảm độ trễ.
Mục đích
Bài viết này sẽ hướng dẫn cách cài đặt CDN trên WordPress dùng W3 Total Cache
Yêu cầu
Trước hết chúng ta cần phải chọn nhà cung cấp dịch vụ CDN . Tiến hành đăng ký và kích hoạt dịch vụ CDN.
Sau khi đã đăng ký và kích hoạt thành công dịch vụ CDN, chúng ta sẽ tiến hành cấu hình CDN cho website WordPress của chúng ta.
Tích hợp CDN vào WordPress bằng cách sử dụng plugin W3 Total Cache
Lưu ý: Để đảm bảo an toàn trước khi chúng ta thực hiện bất kỳ bước nào sau đây, chúng ta cần sao lưu lại source code và database.
Nếu bạn chưa biết cách backup dữ liệu cho WordPress hãy tham khảo bài viết sau: Backup dữ liệu Cpanel
Bước 1: Đăng nhập trang quản trị
Việc đầu tiên cần làm là đăng nhập vào trang quản trị WordPress
Bước 2: Cài đặt Plugins W3 Total Cache Plugin
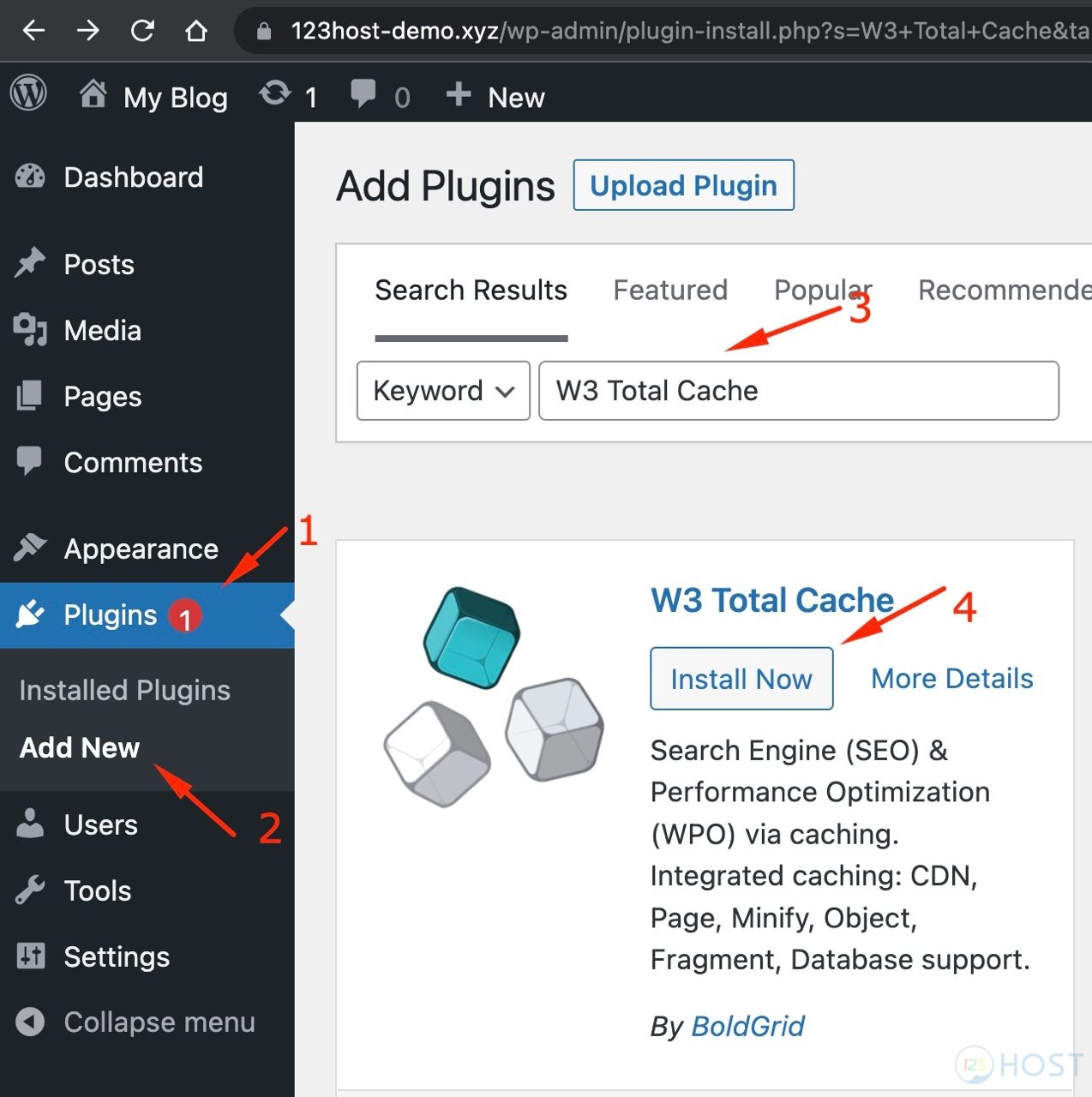
Tại trang quản trị WordPress chọn Plugin và chọn Add new, gõ Plugin W3 Total Cache tại ô tìm kiếm, chọn Install và chọn Activate để kích hoạt Plugins.
Bước 3: Bật CDN trong Plugins W3T
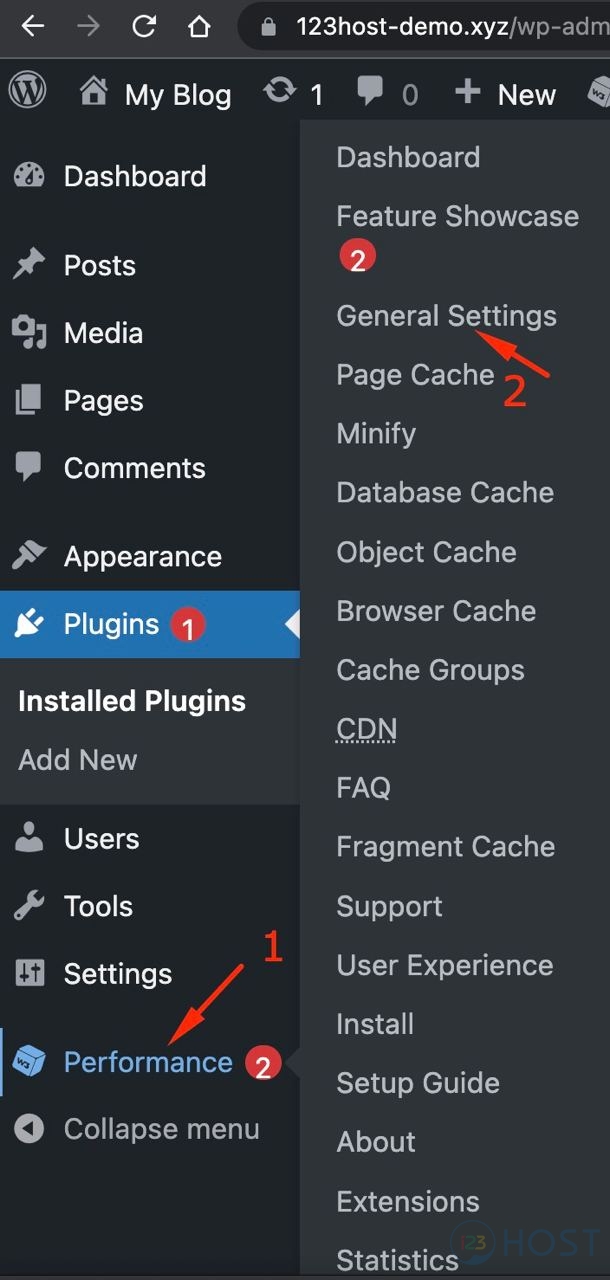
Tại thanh Menu bên trái, chọn Performance sau đó chọn General Settings của Plugins W3T
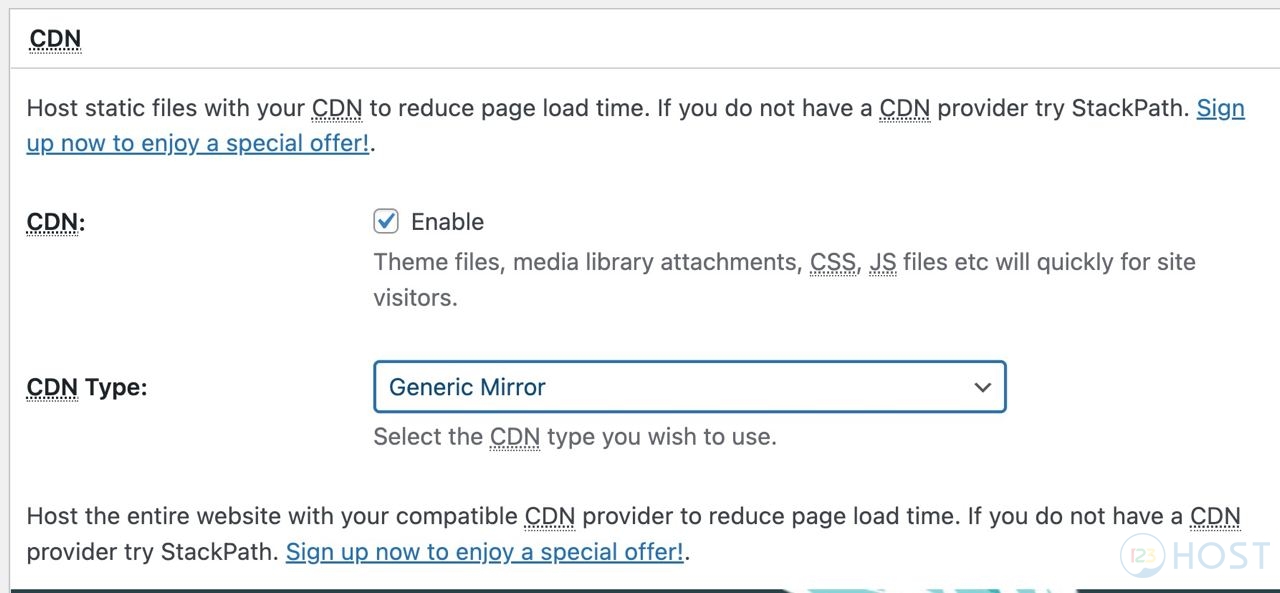
Tại General Settings của W3T, chọn CDN. Đánh dấu vào ô Enable để bật CDN, tại CDN type chọn Generic Mirror. Sau đó chọn Save all settings như hình dưới đây:
Bước 4: Thiết lập Domain CDN vào W3T
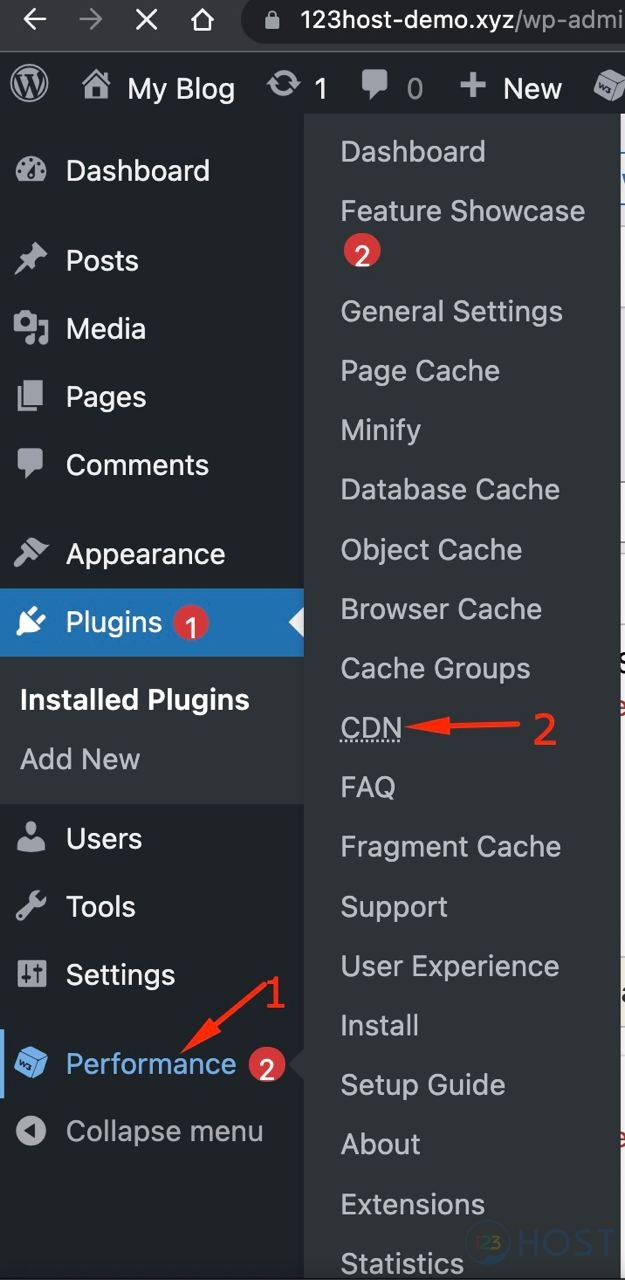
Tại thanh Menu chọn CDN:
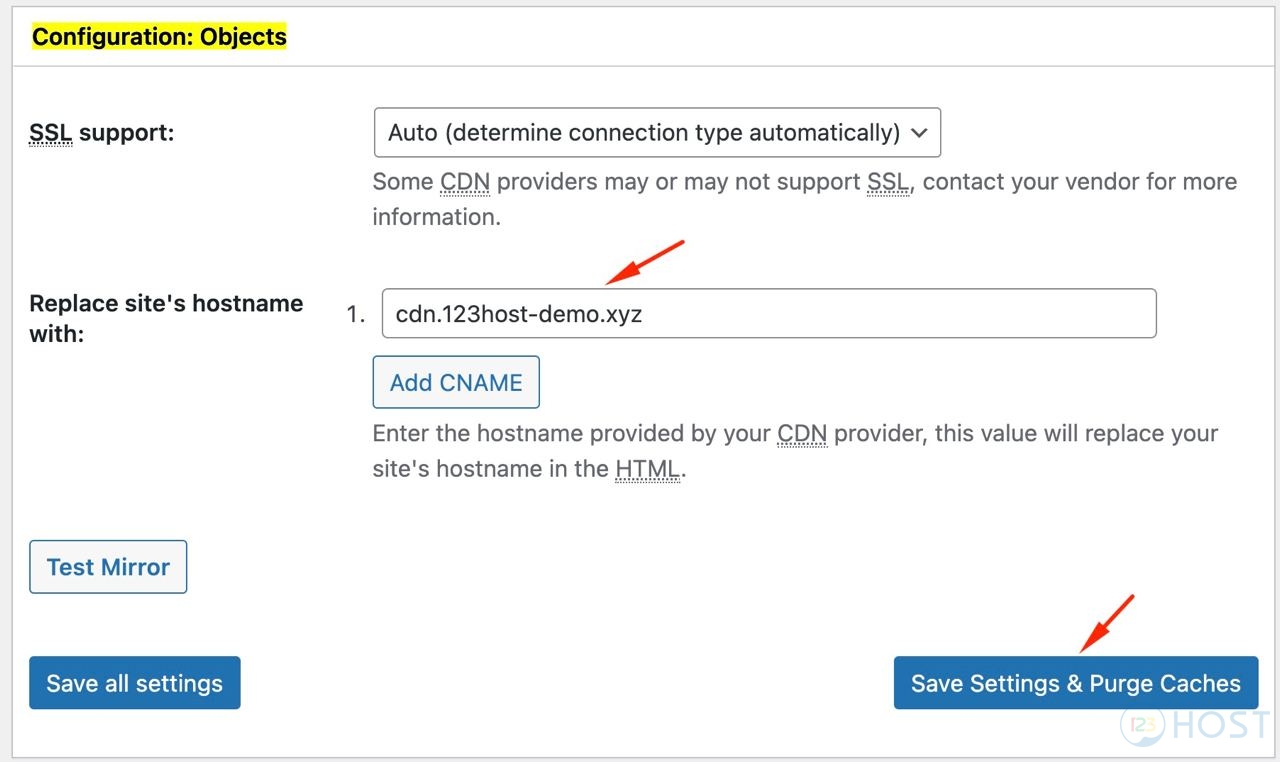
Sau đó di chuyển xuống phần Configuration: Objects
Tại: Replace site’s hostname with: nhập Domain CDN
Sau đó chọn Save Settings & Purge Caches
CDN URL là URL chúng ta đã đăng ký CDN trước đây.
Lưu ý: Cần đổi sang URL phù hợp với CDN của website của bạn.
Như vậy là đã cài đặt thành công CDN cho website WordPress. Giúp tăng tốc độ load website.
Sau đó tiến hành xoá Cache và trở về trang chủ kiểm tra xem các link đã chuyển CDN chưa.
Kiểm tra CDN trên website đã hoạt động hay chưa?
Cách 1: Kiểm tra thông qua source web
Chúng ta có thể kiểm tra CDN có hoạt động không bằng cách xem nguồn (source) trang web theo những bước dưới đây:
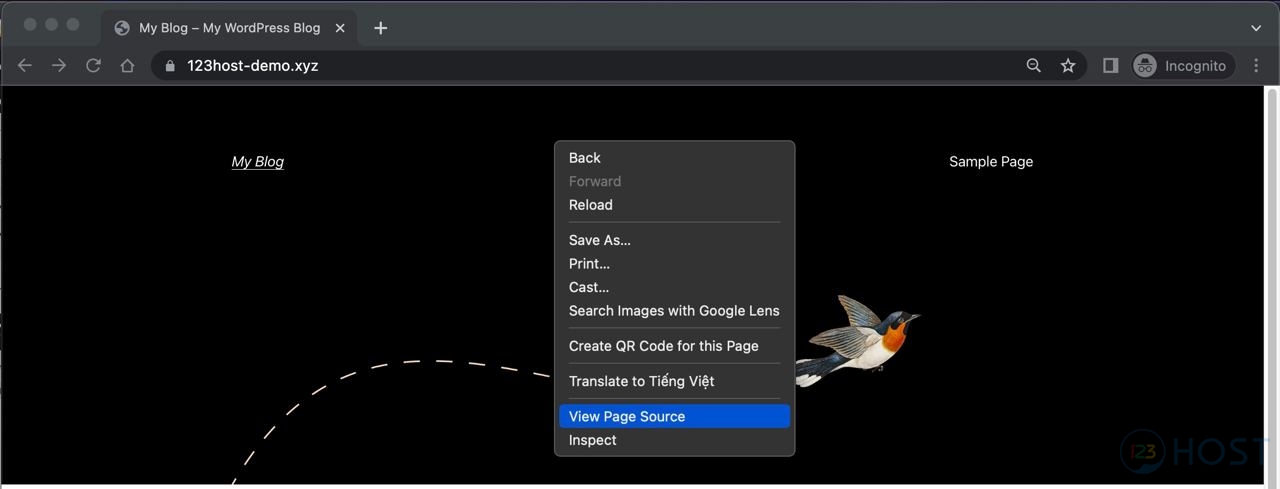
– Bước 1: Vào trang web muốn kiểm tra trên một trình duyệt bất kỳ.
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “View Page Source“. Hoặc có thể ấn Ctrl + U.
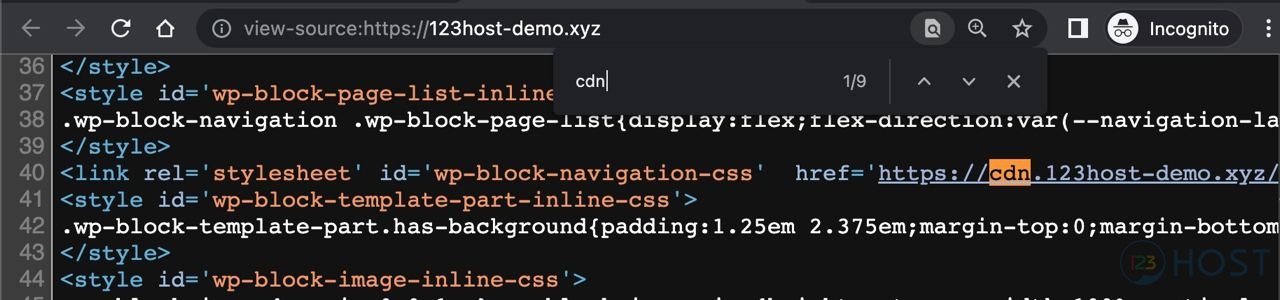
– Bước 3: Khi nguồn trang web xuất hiện, xem các tên miền URL của trang có dạng URL CDN không, để dễ dàng, ấn phím Ctrl + F và gõ từ “cdn” như hình dưới đây:
Nếu website chưa có CDN thì sẽ không xuất hiện URL dạng CDN như trên.
Cách 2: Kiểm tra thông qua task “Inspect” của trang
– Bước 1: Mở trình duyệt và truy cập vào website.
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “Inspect“. Hoặc có thể ấn phím F12.
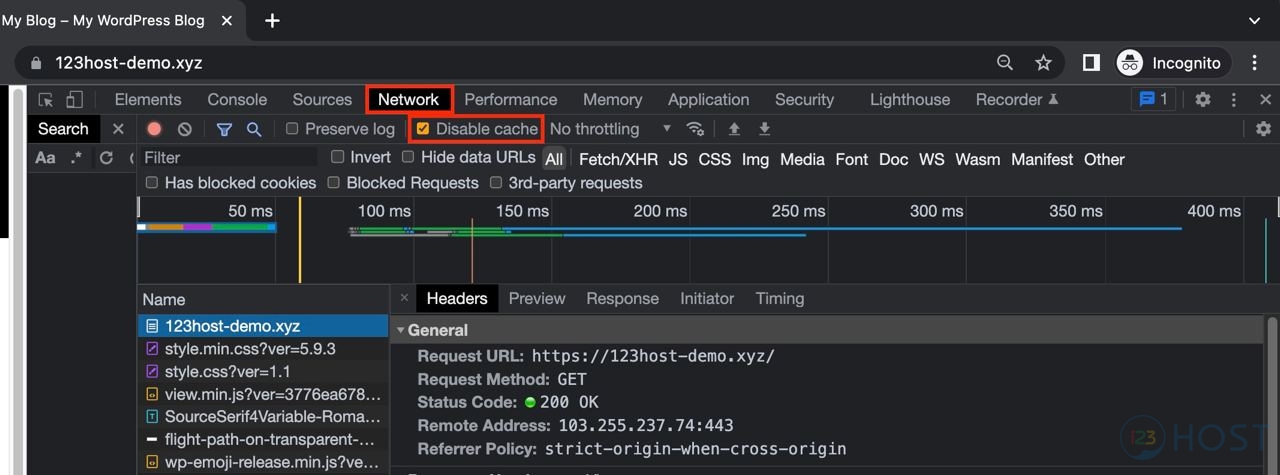
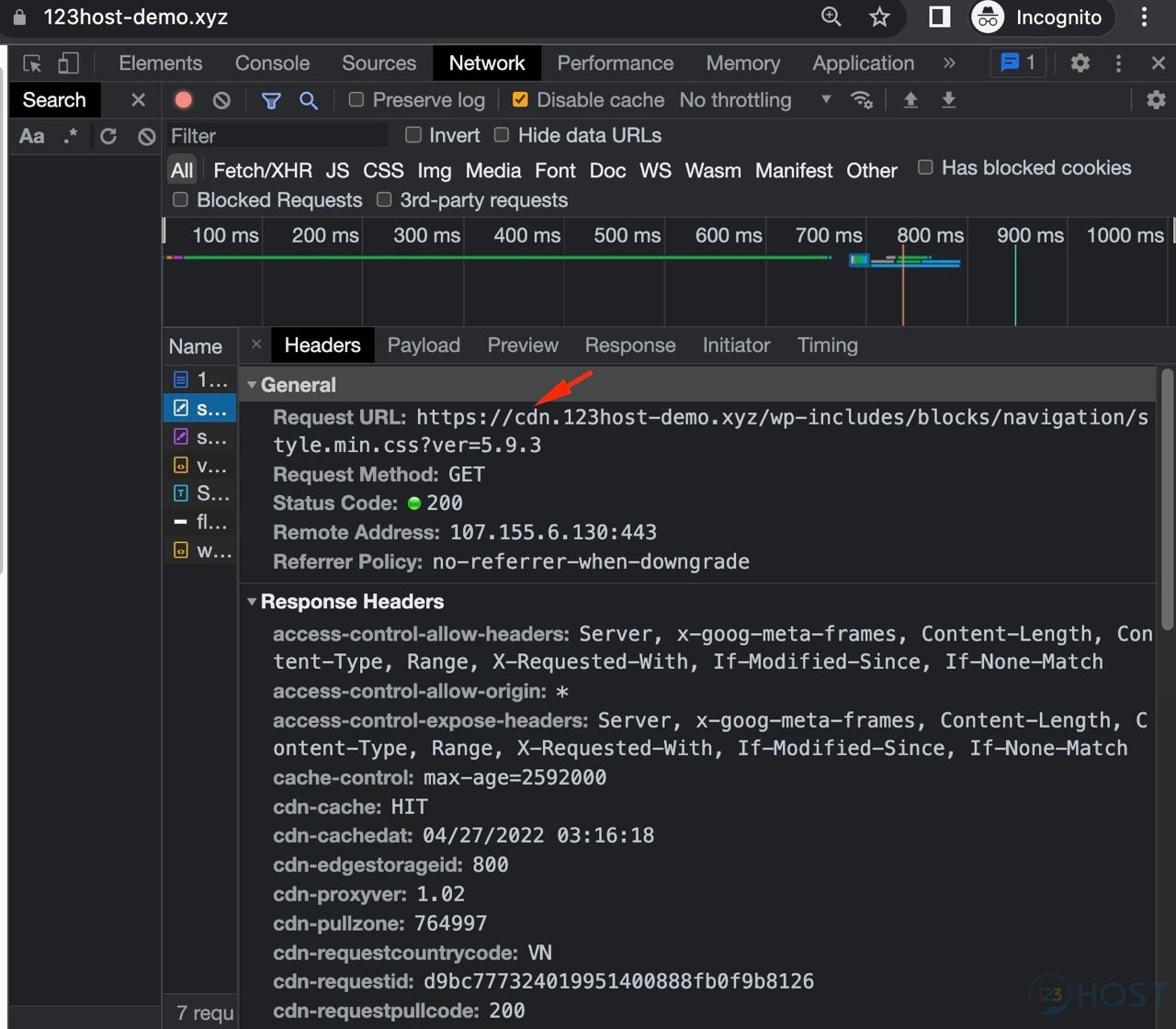
– Bước 3: Khi task “Inspect” xuất hiện, bấm vào mục “Network” ở thanh menu ngang phía trên. Sau đó, tích vào “Disable cache”.
– Bước 4: Bấm chọn vào 1 tệp JS, IMAGE, hay CSS. Bấm vào Header và kiểm tra phần “Response Header” xem đã có từ “CDN” chưa. Nếu có thì chứng tỏ CDN đã hoạt động trên website.
Lời kết
Như vậy qua hướng dẫn trên chúng ta đã tìm hiểu cách cách cài đặt CDN trên WordPress dùng W3 Total Cache.