Contents
Giới thiệu
Khi chúng ta tiến hành dựng website, thì tốc độ load website là vấn đề rất quan trọng. Website OpenCart cũng phải cần được tối ưu, tinh chỉnh để có tốc độ tốt nhất để tạo thuận lợi cho người truy cập, và tốc độ website cũng ảnh hưởng đến thứ hạng của website trên kết quả tìm kiếm của Google.
Mục đích
Trong bài viết này chúng ta sẽ tìm hiểu cách cài đặt CDN cho website OpenCart.
Yêu cầu
Trước hết chúng ta cần phải chọn nhà cung cấp dịch vụ CDN . Tiến hành đăng ký và kích hoạt dịch vụ CDN.
Sau khi đã đăng ký và kích hoạt thành công dịch vụ CDN, chúng ta sẽ tiến hành cấu hình CDN cho website OpenCart của chúng ta.
Cài đặt CDN cho website OpenCart
Lưu ý: Để đảm bảo an toàn trước khi chúng ta thực hiện bất kỳ bước nào sau đây, chúng ta cần sao lưu lại source code và database.
Nếu bạn chưa biết cách backup dữ liệu hãy tham khảo bài viết sau: Backup dữ liệu Cpanel
Bước 1: Download Module VQmod
Download Module VQmod ở cả 2 Link 1 và Link 2 về máy. Các giải nén 2 file này và copy 2 thư mục admin và vqmod, sau đó upload lên thư mục chính của Website Opencart.
Bước 2: Đăng nhập vào quản trị Admin của Opencart
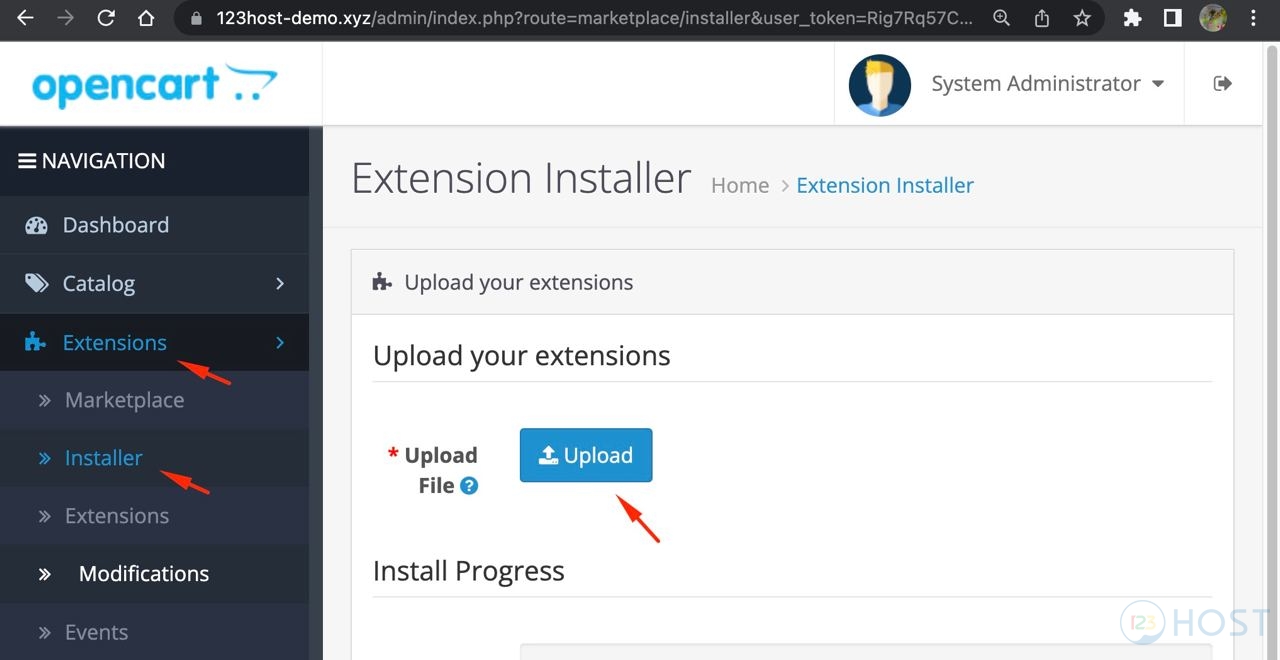
Chọn Extensions -> Installer và upload file vừa download ở Link 1.
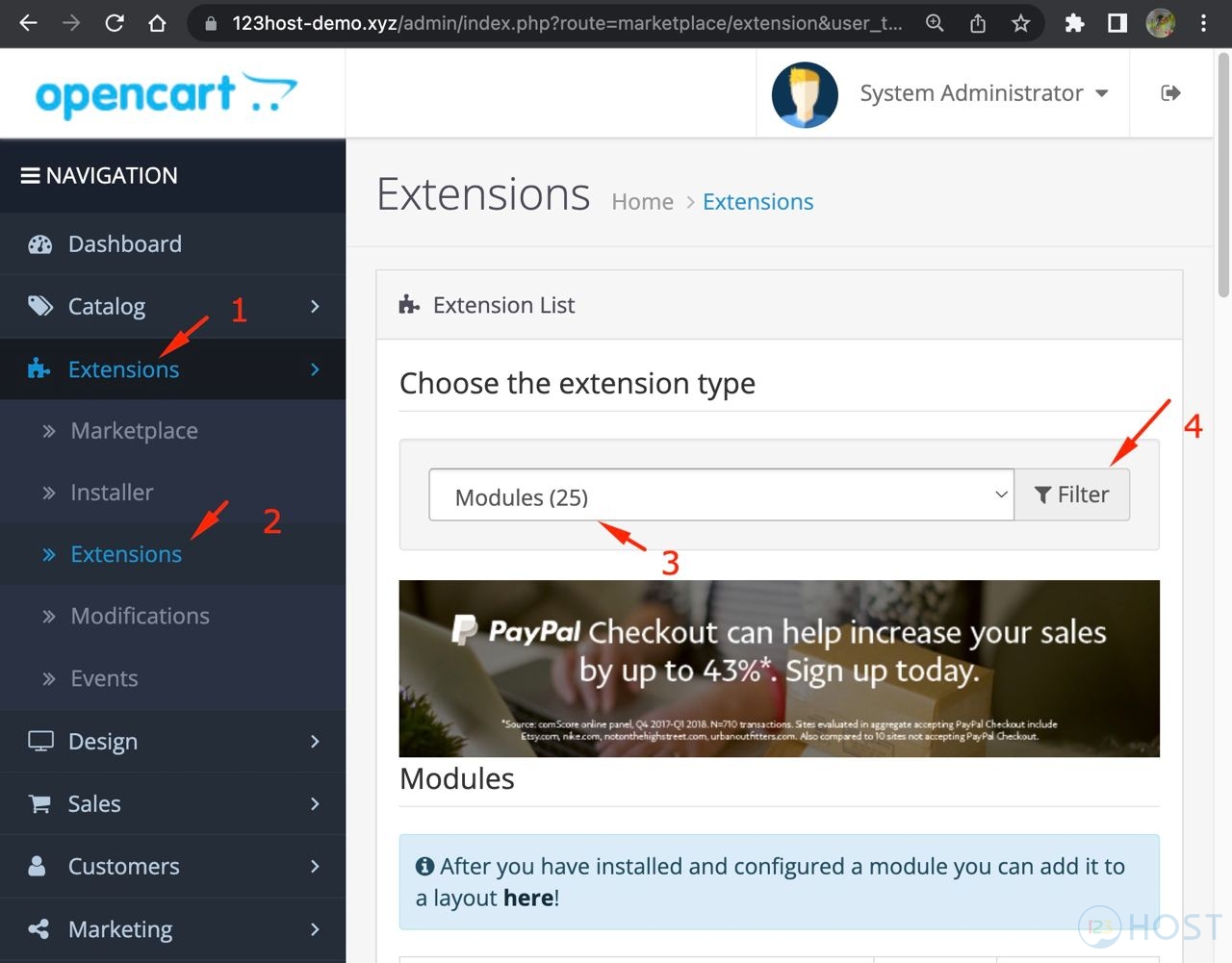
Chọn Extensions -> Extensions -> Modules
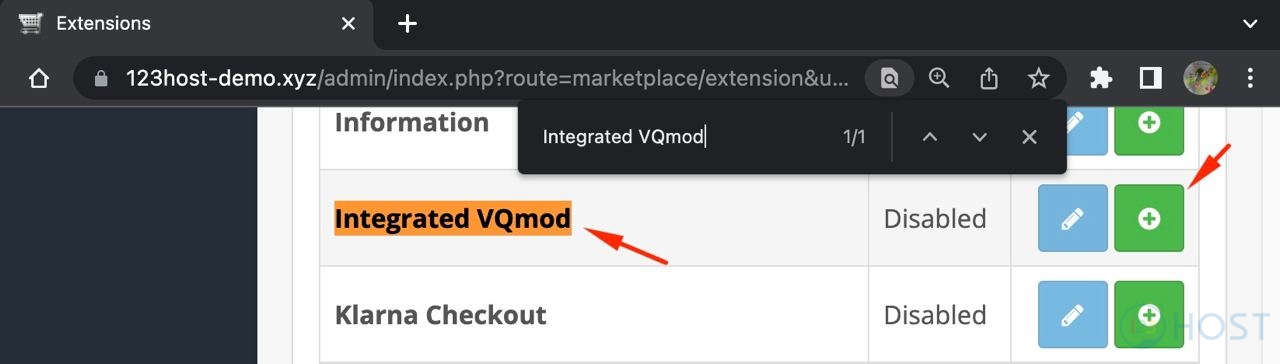
Tìm chọn Integrated VQmod và Install
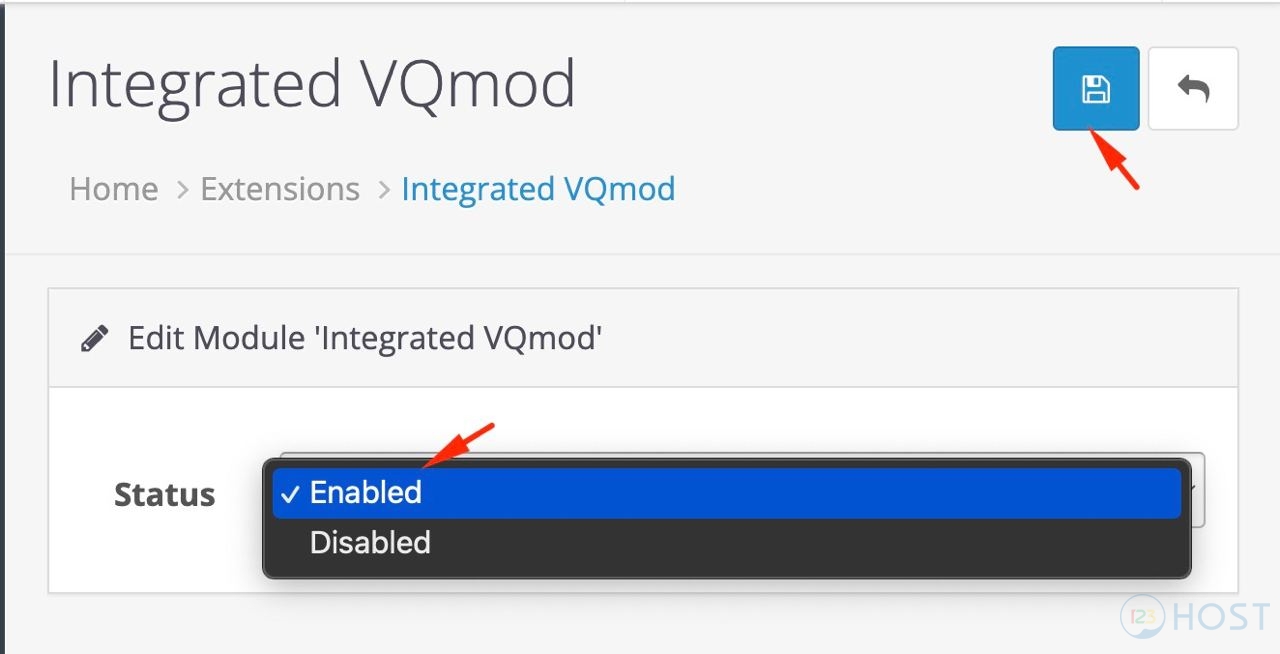
Sau khi đã Install -> chọn Icon cái bút để chỉnh sửa Module -> Chuyển sang Enable và Save lại.
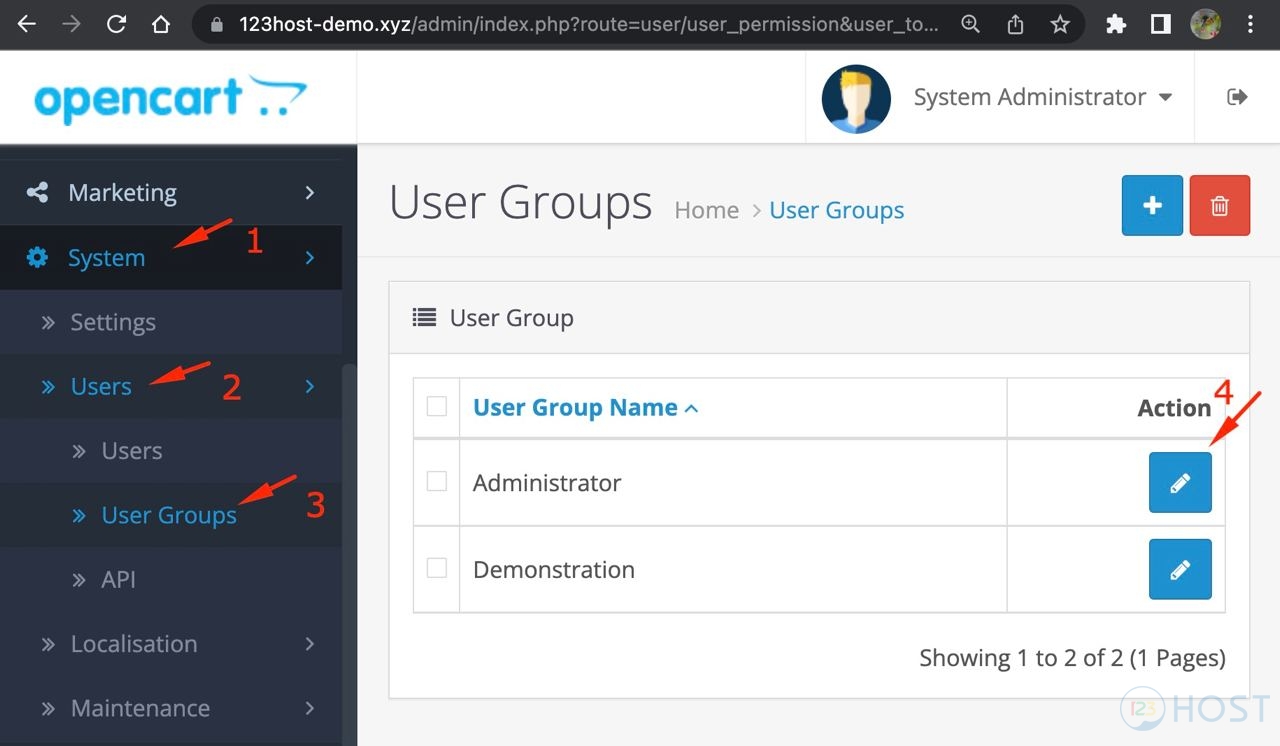
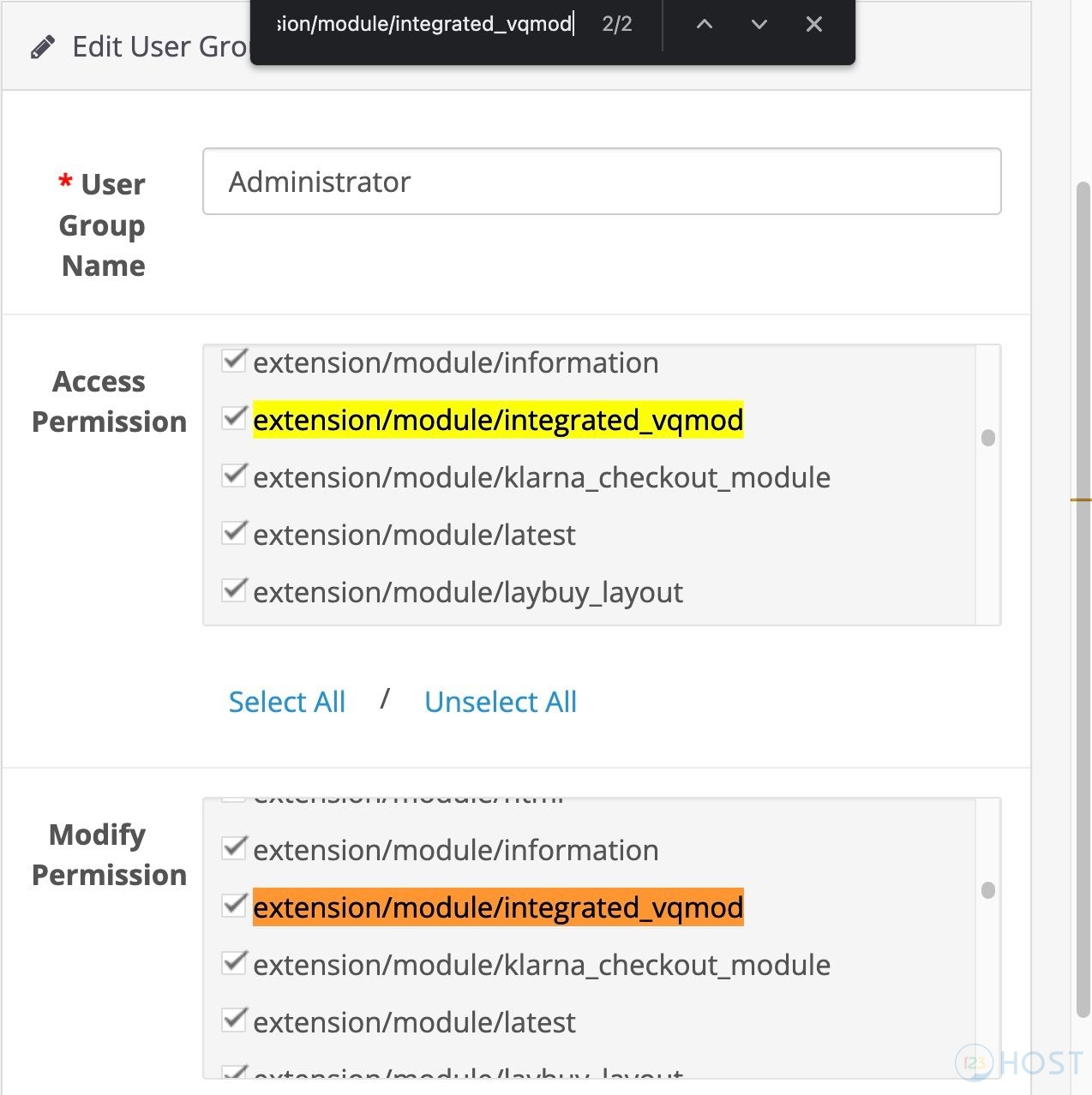
Cấp quyền cho Module: System -> Users -> User Groups -> edit Administrator
Chọn extension/module/integrated_vqmod
Sau đó nhấn Save
Bước 3: Đăng nhập vào quản trị hosting quản lý Source Code.
Chỉnh sửa file /vqmod/xml/vqmod_opencart.xml mà chúng ta đã download ở Link 2 và upload website.
Đổi tên file vqmod_opencart.xml -> vqmod_opencart.vqmod.xml và thay mới nội dung theo CDN Resource. Thay “cdn.123host-demo.xyz” bằng CDN Resource website của bạn.
<modification>
<id><![CDATA[123HOST OpenCart CDN Integration]]></id>
<version><![CDATA[2.4+]]></version>
<vqmver><![CDATA[1.0.0]]></vqmver>
<author><![CDATA[https://123host-demo.xyz]]></author>
<file name="system/library/response.php">
<operation>
<search position="replace"><![CDATA[echo $output;]]></search>
<add><![CDATA[echo $this->cdn_output($output);]]></add>
</operation>
<operation>
<search position="before"><![CDATA[public function output() {]]></search>
<add>
<![CDATA[
function cdn_output($result) {
$cdn_domain = 'cdn.123host-demo.xyz';
$http_scheme = (isset($_SERVER['HTTPS']) && (($_SERVER['HTTPS'] == 'on') || ($_SERVER['HTTPS'] == '1'))) ? 'https' : 'http';
$cdn_domain = $http_scheme .'://'. $cdn_domain;
$result = str_replace($http_scheme . "://" . $_SERVER['HTTP_HOST'] . '/image/', $cdn_domain . '/image/', $result);
$result = str_replace('src="catalog/view/javascript/', 'src="' . $cdn_domain . '/catalog/view/javascript/', $result);
$result = str_replace('href="catalog/view/javascript/', 'href="' . $cdn_domain . '/catalog/view/javascript/', $result);
$result = str_replace('src="' . $http_scheme . "://" . $_SERVER['HTTP_HOST'] . '/catalog/view/javascript/', 'src="' . $cdn_domain . '/catalog/view/javascript/', $result);
$result = str_replace('src="catalog/view/theme/journal2/image/', 'src="' . $cdn_domain . '/catalog/view/theme/journal2/image/', $result);
$result = str_replace('src="catalog/view/theme/default/image/', 'src="' . $cdn_domain . '/catalog/view/theme/default/image/', $result);
$result = str_replace('href="catalog/view/theme/journal2/stylesheet/', 'href="' . $cdn_domain . '/catalog/view/theme/journal2/stylesheet/', $result);
$result = str_replace('href="catalog/view/theme/default/stylesheet/', 'href="' . $cdn_domain . '/catalog/view/theme/default/stylesheet/', $result);
return $result;
}
]]>
</add>
</operation>
</file>
</modification>
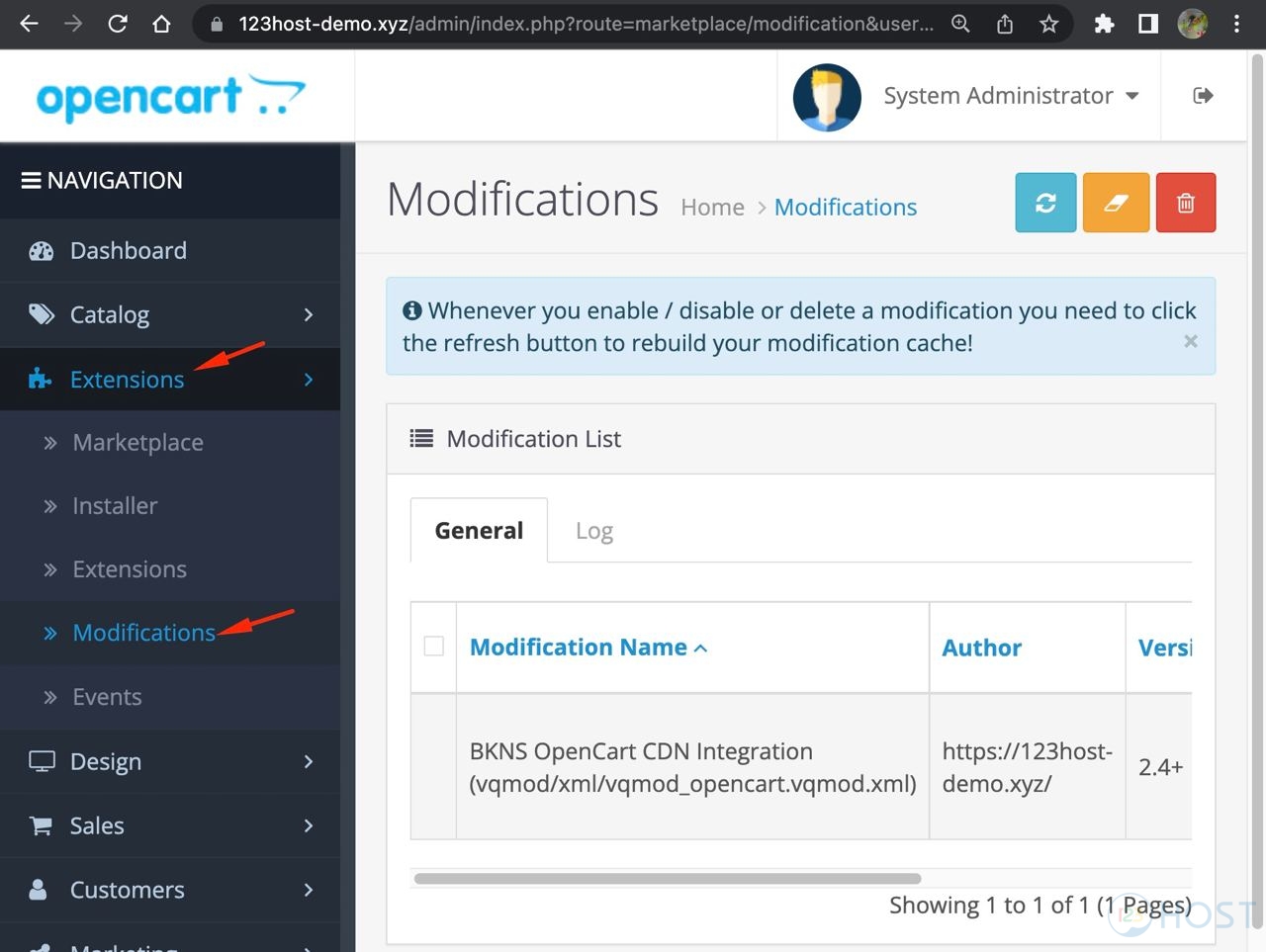
Save lại nội dung file và kiểm tra: Extensions -> Modifications
CDN URL là URL chúng ta đã đăng ký CDN trước đây.
Lưu ý: Cần đổi sang URL phù hợp với CDN của website của bạn.
Như vậy là đã cài đặt thành công CDN cho website OpenCart. Giúp tăng tốc độ load website.
Sau đó tiến hành xoá Cache và trở về trang chủ kiểm tra xem các link đã chuyển CDN chưa.
Kiểm tra CDN trên website đã hoạt động hay chưa?
Cách 1: Kiểm tra thông qua source web
Chúng ta có thể kiểm tra CDN có hoạt động không bằng cách xem nguồn (source) trang web theo những bước dưới đây:
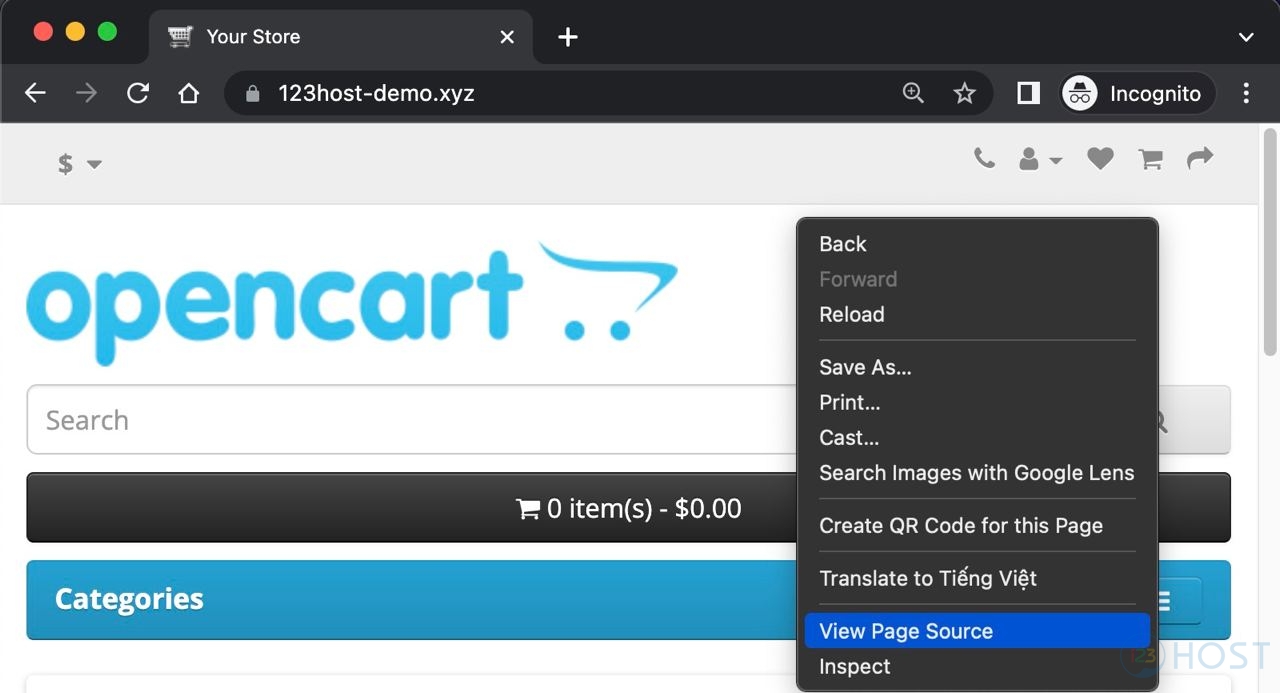
– Bước 1: Vào trang web muốn kiểm tra trên một trình duyệt bất kỳ.
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “View Page Source“. Hoặc có thể ấn Ctrl + U.
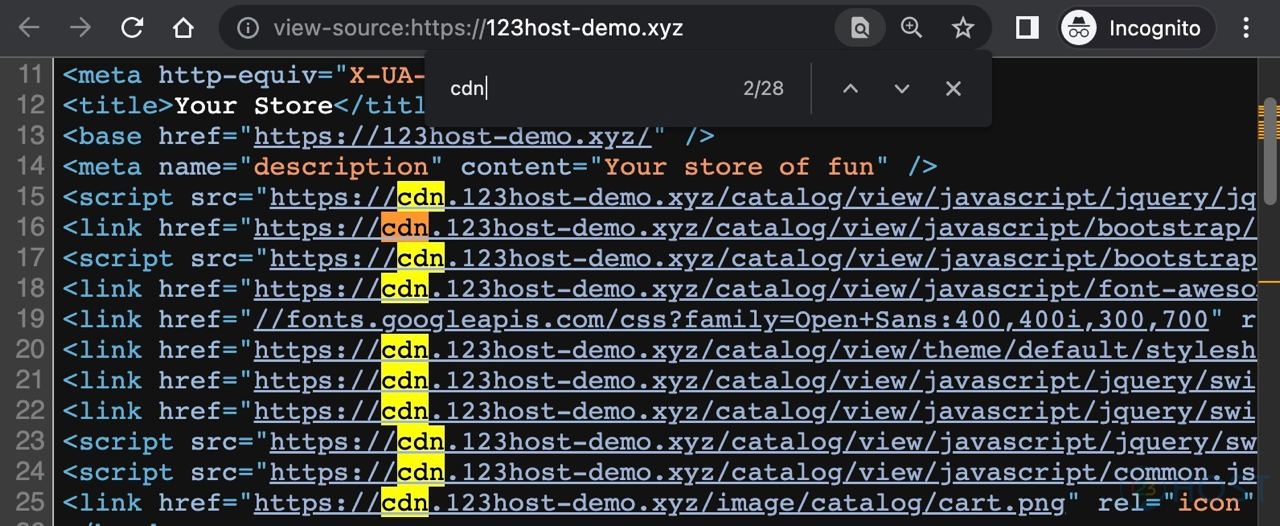
– Bước 3: Khi nguồn trang web xuất hiện, xem các tên miền URL của trang có dạng URL CDN không, để dễ dàng, ấn phím Ctrl + F và gõ từ “cdn” như hình dưới đây:
Nếu website chưa có CDN thì sẽ không xuất hiện URL dạng CDN như trên.
Cách 2: Kiểm tra thông qua task “Inspect” của trang
– Bước 1: Mở trình duyệt và truy cập vào website.
– Bước 2: Bấm chuột phải vào một vị trí trống trên web và chọn “Inspect“. Hoặc có thể ấn phím F12.
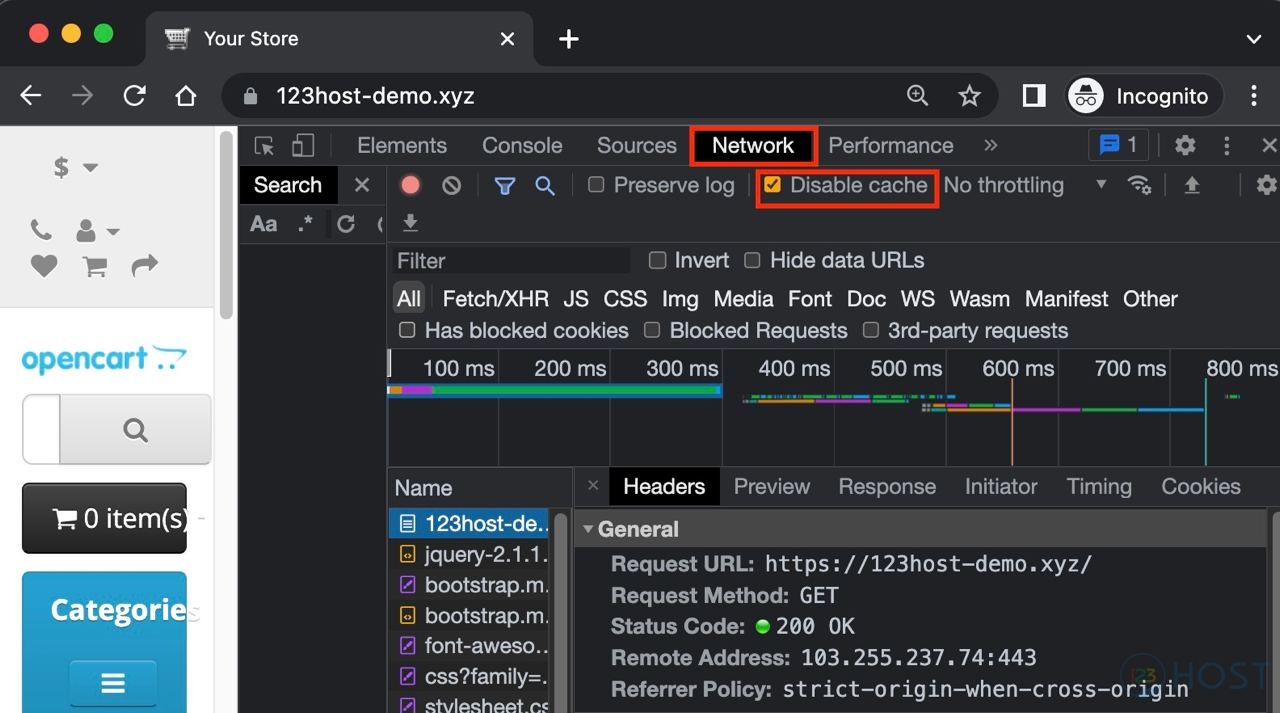
– Bước 3: Khi task “Inspect” xuất hiện, bấm vào mục “Network” ở thanh menu ngang phía trên. Sau đó, tích vào “Disable cache”.
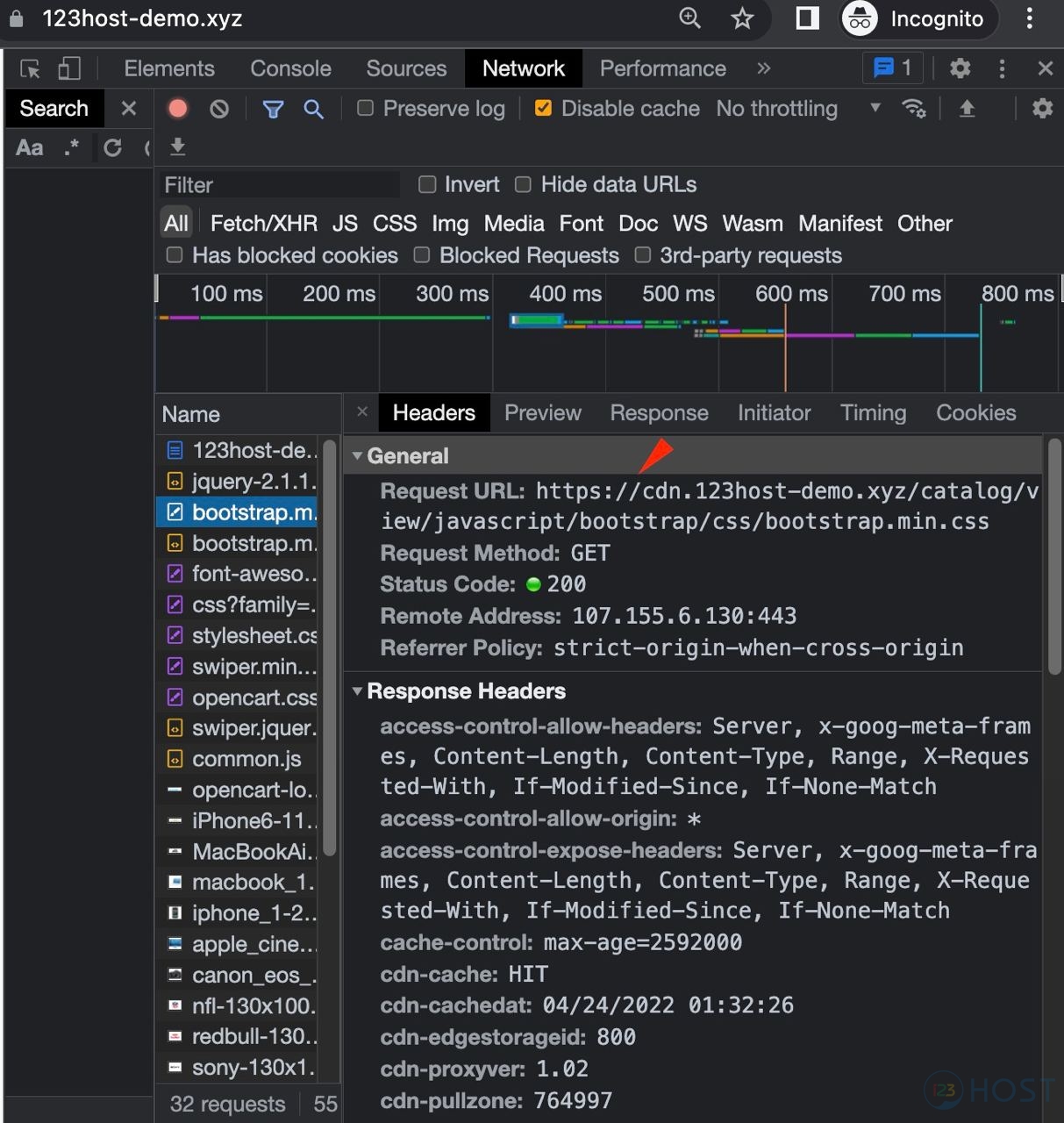
– Bước 4: Bấm chọn vào 1 tệp JS, IMAGE, hay CSS. Bấm vào Header và kiểm tra phần “Response Header” xem đã có từ “CDN” chưa. Nếu có thì chứng tỏ CDN đã hoạt động trên website.
Lời kết
Như vậy qua hướng dẫn trên chúng ta đã tìm hiểu cách tăng tốc độ website OpenCart sử dụng CDN.