Contents
Giới thiệu
CORS (Cross-Origin Resource Sharing) là một chính sách bảo mật cho phép các trang web hoặc ứng dụng web tải tài nguyên từ các nguồn khác nhau trên internet. CORS được thiết kế để giới hạn quyền truy cập của các trang web từ một nguồn khác để bảo vệ sự riêng tư và an toàn của người dùng.
Các header liên quan đến CORS có phần tiền tố bắt đầu bằng Access-Controll. Ngoài Access-Controll-Allow-Origin, header liên quan đến CORS có thể chứa:
- Access-Control-Allow-Methods: các phương thức HTTP mà server cho phép client sử dụng (GET, POST, PUT, DELETE…), không thể được ghi đè hay sửa đổi.
- Access-Control-Allow_Headers: chứa danh sách những header mà phía server hiện đang hỗ trợ (x-authentication-token, …), nếu trong request phía client gửi không chứa những header không nằm trong danh sách này sẽ bị server bỏ qua.
- Access-Control-Max-Age: Mô tả thời gian hợp lệ của preflight request, nếu quá hạn, trình duyệt sẽ tạo môt pre-flight request mới.
Trong bài hướng dẫn này sẽ hướng dẫn các bạn cách cấu hình CORS cho website bằng .htaccess
Hướng dẫn cấu hình CORS cho website bằng .htaccess
Hướng dẫn cấu hình CORS cho website bằng .htaccess cho phép 1 domain duy nhất
Để có thể cấu hình CORS cho 1 domain bằng .htacces chúng ta có thể kích hoạt nó bằng cách thêm các dòng sau vào tệp .htaccess trong hosting.
Header set Access-Control-Allow-Origin "http://cors.123host-demo.xyz/"
Lưu ý: Cần thay domain http://cors.123host-demo.xyz/ sang domain mà bạn cần cấu hình allow
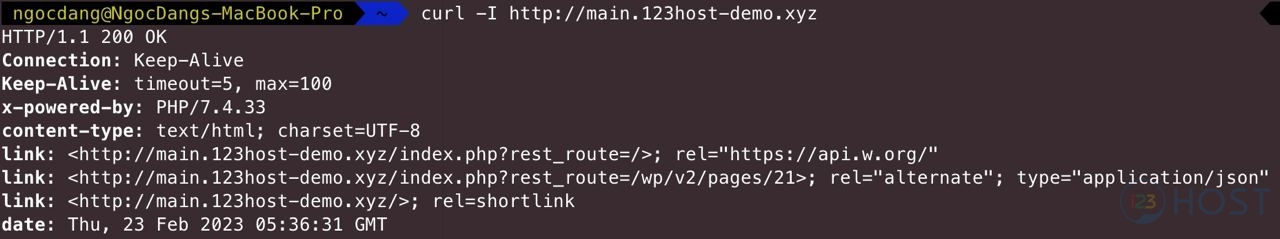
Ví dụ: Ban đầu website main.123host-demo.xyz chưa có cấu hình CORS thì chúng ta có thể sử dụng lệnh curl để kiểm tra sẽ không có giá trị access-control-allow-origin:
Tiến hành cấu hình CORS cho website bằng .htaccess cho phép 1 domain duy nhất, trong ví dụ này sẽ sử dụng domain http://cors.123host-demo.xyz
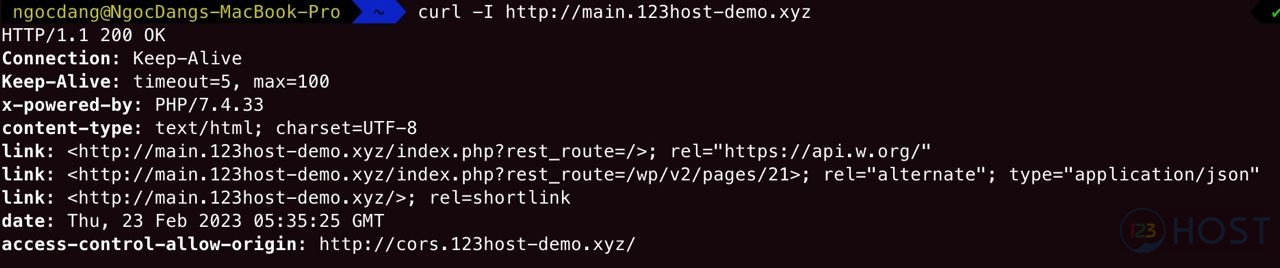
Thực hiện kiểm tra lại giá trị access-control-allow-origin:
Sau khi cấu hình CORS chỉ cho phép domain thì chúng ta có thể kiểm tra lại.
Thực hiện tại 1 file index.html nội dung như sau:
”
<!DOCTYPE html>
<html>
<body>
<h1>IMG</h1>
<img src=”http://main.123host-demo.xyz/wp-content/uploads/2023/02/Logo-01.png” alt=”DEMO IMG” width=”500″ height=”600″>
</body>
</html>
”
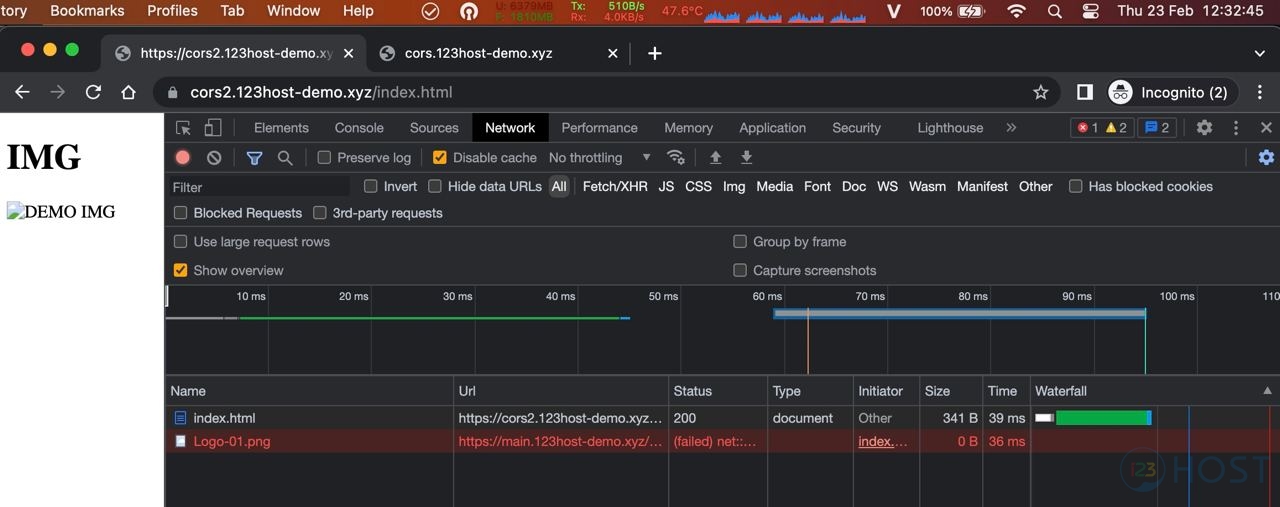
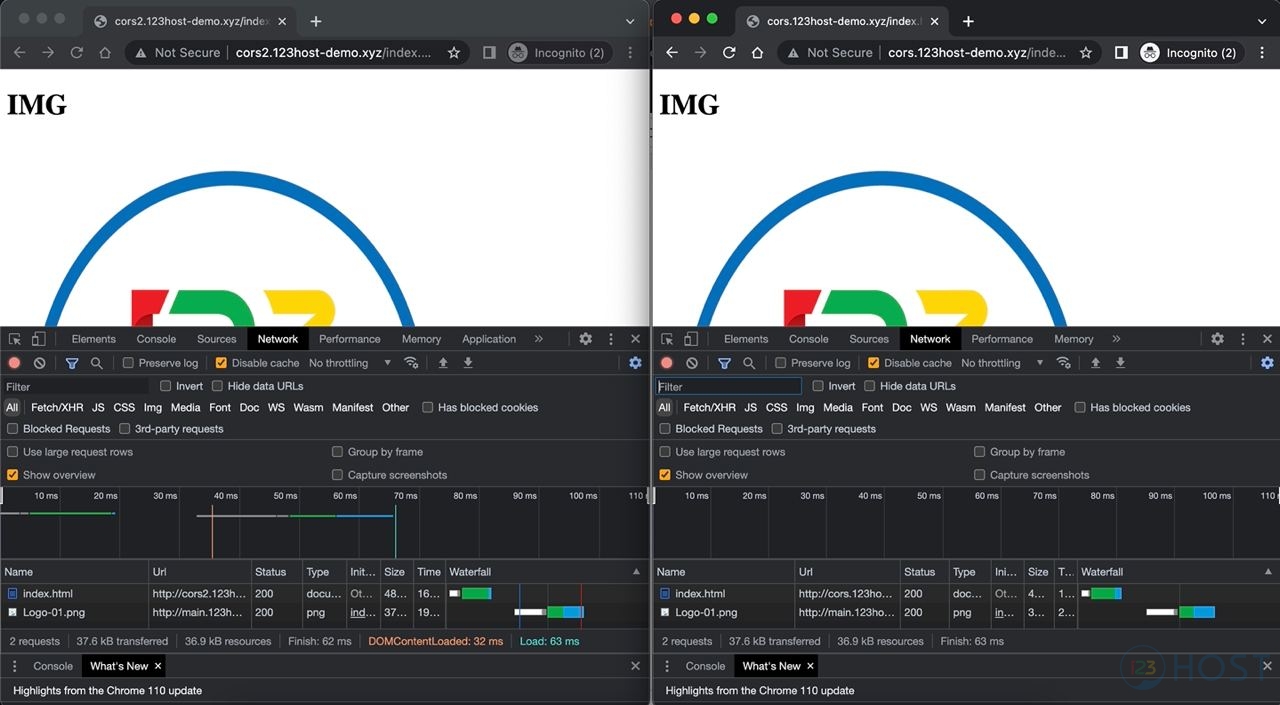
Với website http://cors2.123host-demo.xyz không được cấu hình cho phép sử dụng CORS thì sẽ lỗi khi load hình ảnh như sau:
Với website http://cors.123host-demo.xyz được cấu hình cho phép sử dụng CORS thì sẽ trả về kết quả khi load hình ảnh như sau:
Hướng dẫn cấu hình CORS cho tất cả domain bằng .htaccess cho phép tất cả domain
Để có thể cấu hình CORS cho website bằng .htacces cho phép tất cả domain chúng ta có thể kích hoạt nó bằng cách thêm các dòng sau vào tệp .htaccess trong hosting.
Header set Access-Control-Allow-Origin "*"
Ví dụ: Ban đầu website main.123host-demo.xyz chưa có cấu hình CORS thì chúng ta có thể sử dụng lệnh curl để kiểm tra sẽ không có giá trị access-control-allow-origin:
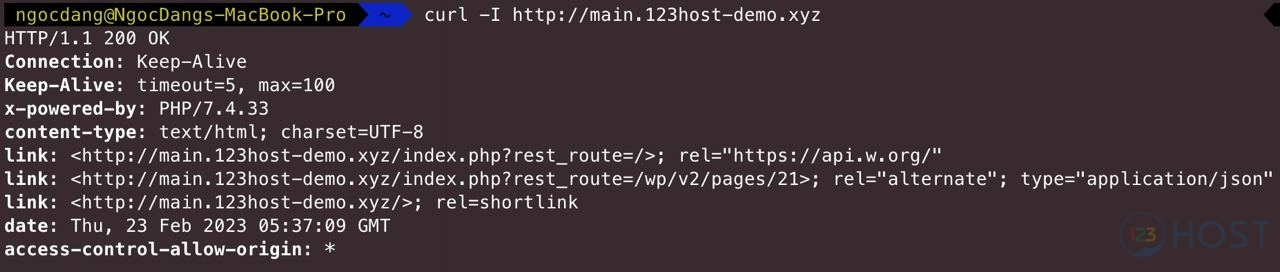
Tiến hành thêm nội dung bên trên vào file .htaccess. Thực hiện kiểm tra lại giá trị access-control-allow-origin:
Chúng ta có thể thấy giá trị access-control-allow-origin được thêm vào thành công.
Với trường hợp cấu hình CORS cho phép tất cả domain sử dụng thì bất kỳ domain nào cũng có thể truy cập và sử dụng.
Thực hiện tại 1 file index.html nội dung như sau:
”
<!DOCTYPE html>
<html>
<body>
<h1>IMG</h1>
<img src=”http://main.123host-demo.xyz/wp-content/uploads/2023/02/Logo-01.png” alt=”DEMO IMG” width=”500″ height=”600″>
</body>
</html>
”
Kiểm tra ở domain cors.123host-demo.xyz và cors2.123host-demo.xyz như sau:
Chúc các bạn thành công.
Đang bờm